Selector de hermano adyacente.
Es un selector combinador, porque para funcionar necesita más de dos selectores, Imagina que tenemos distintas secciones, donde siempre elemento con la clase titulo y después un párrafo, pero ese párrafo no tiene una clase declara. ¿Cómo le daríamos estilos con CSS?
<section>
<h2 class="titulo">Hola, Soy un elemento H2</h2>
<p>Soy un párrafo.</p>
</section>
El selector de hermano adyacente es perfecto para esto, ya que selecciona al hermano siguiente, de un elemento dado. (Este selector se utiliza con el símbolo de sumar +)
Aquí te muestro el ejemplo de como funciona:
.elemento_de_referencia + .hermano_siguiente{
/* Estilos Aplicados */
}
Un hermano adyacente es el hermano siguiente, debe ser el siguiente hermano del elemento de referencia. (Si no es el siguiente hermano, no se cumplirá la condición)

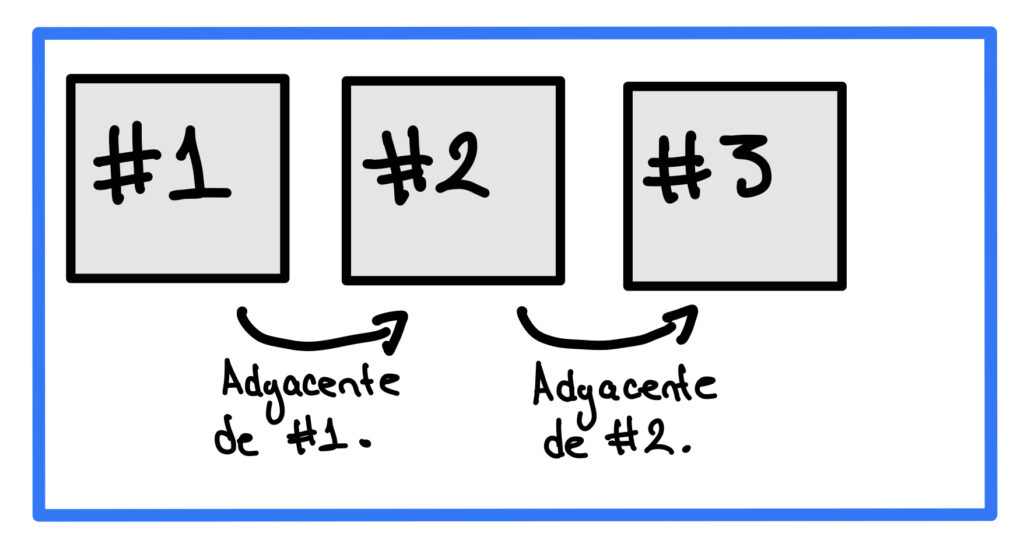
En el ejemplo siguiente se muestran 3 cajas, la caja número 2 es hermana adyacente de la caja número 1, y la caja número 3 es hermana adyacente de la caja número 2.
Por otra parte la caja número 1 no es hermana adyacente de nadie porque no hay ninguna caja antes de ella, y la caja número 3 no tiene hermanos adyacentes porque no hay ninguna caja después de ella.
Volviendo al problema principal, para poder seleccionar al párrafo que es hermano siguiente de el elemento con la clase titulo, basta con usar el selector de hermano adyacente de la siguiente manera:
.titulo + p{
color: red;
}
Ahora seleccionará a todos los párrafos, que son hermanos siguientes del titulo.
DOMINA CSS COMO UN EXPERTO.
Al finalizar este curso serás un experto y podrás crear cualquier proyecto con CSS, ¿Te perderás la oportunidad?
Ingresa al cursoUso para animaciones:
Este selector puede ser perfecto para crear animaciones con CSS, vamos a tener esta estructura HTML.
<section>
<label for="check">Dame Click</label>
<input type="checkbox" id="check">
<div class="box">
</div>
</section>
Y estos son mis estilos CSS:
label {
background-color: crimson;
color: white;
width: 200px;
padding: 1rem;
text-align: center;
display: block;
margin-bottom: 30px;
cursor: pointer;
}
input {
display: none;
}
input:checked+.box {
transform: translateY(200px) rotate(80deg) scale(2);
}
.box {
width: 200px;
height: 200px;
background-color: tomato;
transition: .4s;
}
Yo puedo saber cuando han activado el input de tipo checkbox con la pseudoclase :checked, teniendo esto en cuenta yo puedo usar el selector de hermanos adyacentes, para darle una animación a su hermano adyacente box, cuando el input este activo.
Esto lo haré con el siguiente código CSS:
input:checked+.box {
transform: translateY(200px) rotate(80deg) scale(2);
}
Uso para agregar espaciados:
Yo tengo este HTML, y quiero que todos los párrafos tengan un espaciado de 20px entre ellos, si yo a los parrafos les doy un margin-top:40px; aparentemente se soluciona el problema, pero el primer elemento igual toma un margin-top, y yo no quiero eso.
<section classs="container">
<p>Soy un Párrafo #1</p>
<p>Soy un Párrafo #2</p>
<p>Soy un Párrafo #3</p>
<p>Soy un Párrafo #4</p>
</section>
Lo que puedo hacer es utilizar el selector de hermanos adyacentes junto con el selector de hijo directo.
.container>*+* {
margin-top: 40px;
}
Exactamente de esta manera, lo que hacemos aquí es decirle que todos los hijos directos de padre que tengan sean un hermano adyacente tomarán un margin-top de 40px, y como el primero elemento no es un hermano adyacente de nadie, ese elemento no toma el margin.
Te reto a crear un menú animado utilizando esta propiedad de CSS.
Selector de hermanos generales.
Volviendo al ejemplo anterior que pasa si yo quisiera seleccionar a todos los elementos párrafo que sean hermanos del elemento con la clase titulo, solamente seleccionaría al hermano siguiente, no a todos sus hermanos.
El selector de hermanos generales, selecciona a todos los hermanos siguientes que si cumplan con la condición, funciona exactamente igual que el selector de hermanos adyacentes, solamente que este si selecciona a todos los hermanos siguientes. Utiliza el símbolo de la virgulilla ~.
.elemento_de_referencia ~ .hermanos_siguiente{
/* Estilos Aplicados */
}
Con el código siguiente seleccionaremos a todos los párrafos que sean hermanos del elemento con la clase titulo.
.titulo ~ p{
color: red;
}
Solucionando problema en animaciones:
En el ejemplo anterior para aplicar animaciones, que pasaría si se cambiará la estructura HTML de esta manera:
<section>
<input type="checkbox" id="check">
<label for="check">Dame Click</label>
<div class="box">
</div>
</section>
Ahora la caja box, no sería hermano adyacente del input, y no funcionaría el código de la animación, para arreglarlo podríamos usar el selector de hermanos generales.
input:checked ~ .box {
transform: translateY(200px) rotate(80deg) scale(2);
}
¿Quieres ver como implemento esto de manera practica?
He creado un tutorial en YouTube donde te explico como utilizar estos selectores.
Ver vídeo en YouTube