Bienvenido a este articulo, donde te resumiré cuales son mis herramientas o recursos para el diseño web, estos son los que yo más utilizo y con los que les doy un toque genial y diferente a mis diseño, ¿Quieres conocerlo?, Quédate aquí… 👇🏽👇🏽👇🏽
⚠️ Pero antes de empezar, ¿Ya viste el vídeo donde enseño como usar estas herramientas? Aquí te lo dejo
¿Deseas verlo en Youtube?
Herramienta #1 Many Pixels
Many pixels es un recurso para crear diseños web increíbles debido a que Many pixels, nos ofrece bastantes ilustraciones svg para usar en nuestros proyectos de manera gratuita, además que tiene distintos tipos de ilustraciones, Monochromatic, Isometric, Two Color y Flatline, realmente una excelente alternativa.
Herramienta #2 Undraw

Undraw.co es uno de los recursos más famosos, debido a todas las ilustraciones que este tiene, pero sobre todo se actualiza cada semana y sus ilustraciones son totalmente gratis sin derechos de autor, algo bastante genial.
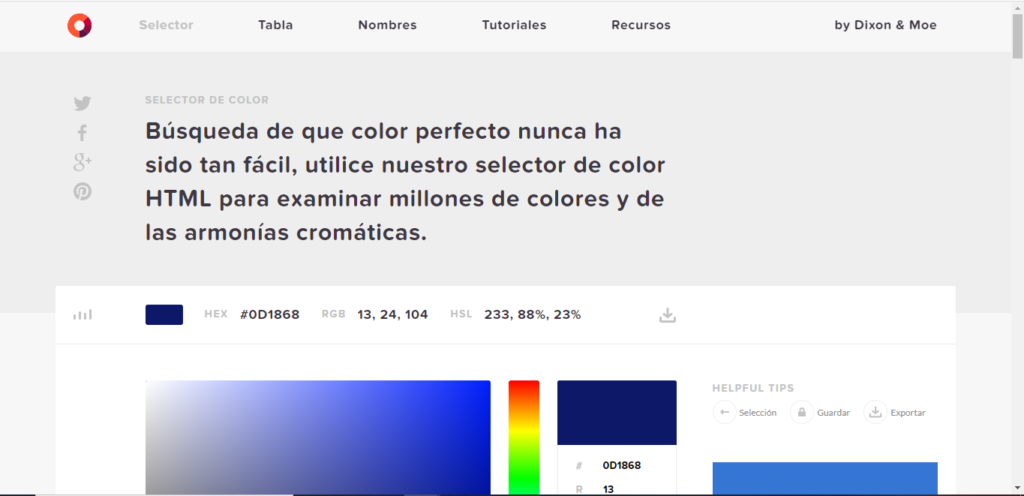
Herramienta #3 Color codes

HTML Color Codes, es un asombroso recurso para el diseño web, ¿Por qué? Tenemos bastantes generadores de colores, pero en este generador tu seleccionas el color de tu preferencia, después puedes elegir entre diversas técnicas de diseño para crear tu paleta de colores perfecta y en armonía.
Un momento, antes de seguir déjame hacerte una pregunta ¿Te gustaría aprender diseño web [HTML5 y CSS3] desde cero?
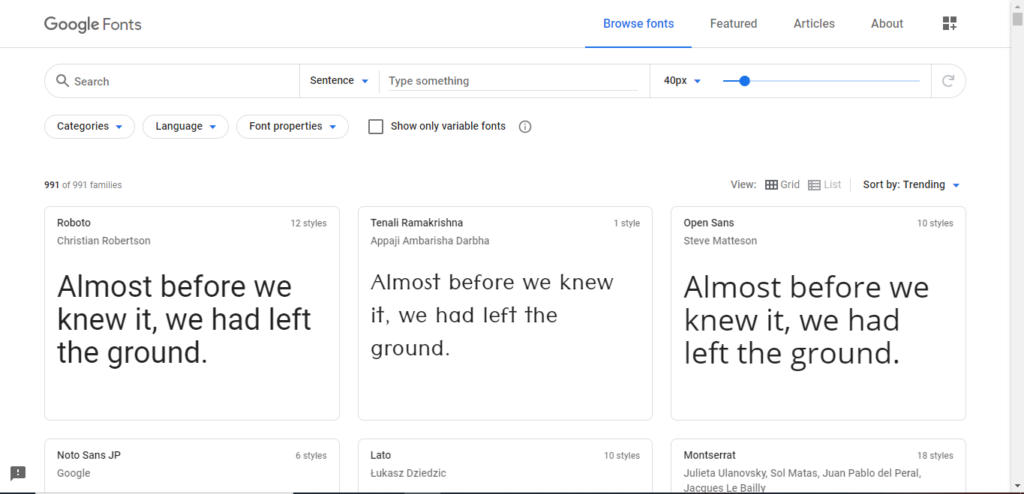
Herramienta #4 Google fonts

Google fonts, es la librería de fuentes más famosa, sin duda es la mejor herramienta de diseño web en cuestión de fuentes, porque nos proporciona cientos de fuentes que podemos usar libremente en nuestro proyecto web, de seguro hay una fuente adecuada para tu proyecto.
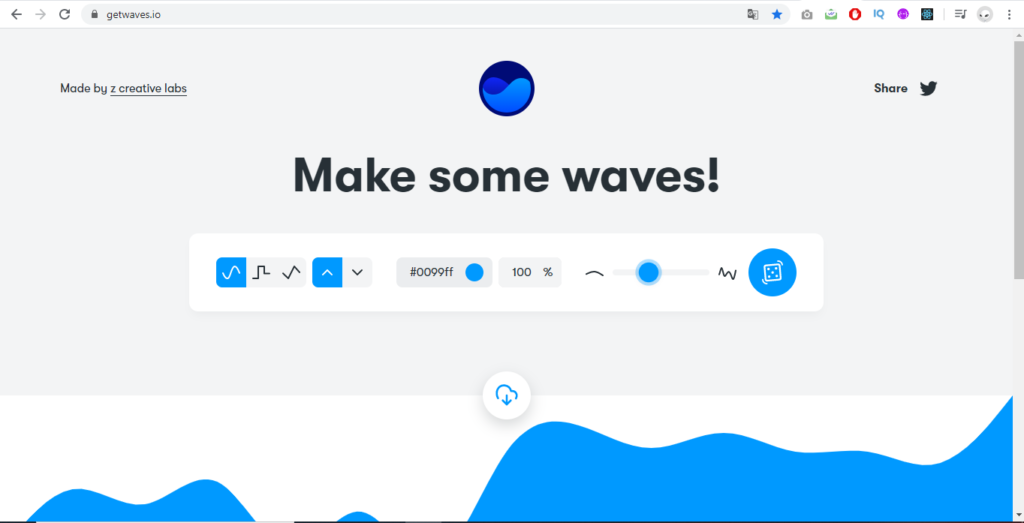
Herramienta #5 Get Waves

Getwaves es una herramientas muy genial que nos permitirá generar waves svg y después integrarlas a nuestro proyecto web para tener lo que se denomina un efecto wave, una técnica muy moderna y que nos ayudará bastante.
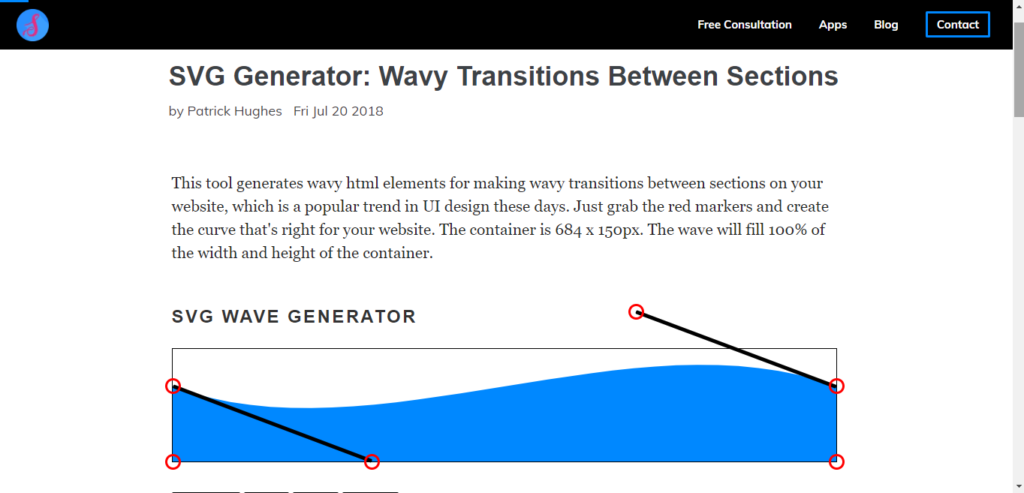
Herramienta #6 SVG Generator

SVG Generator Wavy, de igual manera que Get waves, nos permite generar waves en formato svg, es una herramienta igual de genial que get waves.
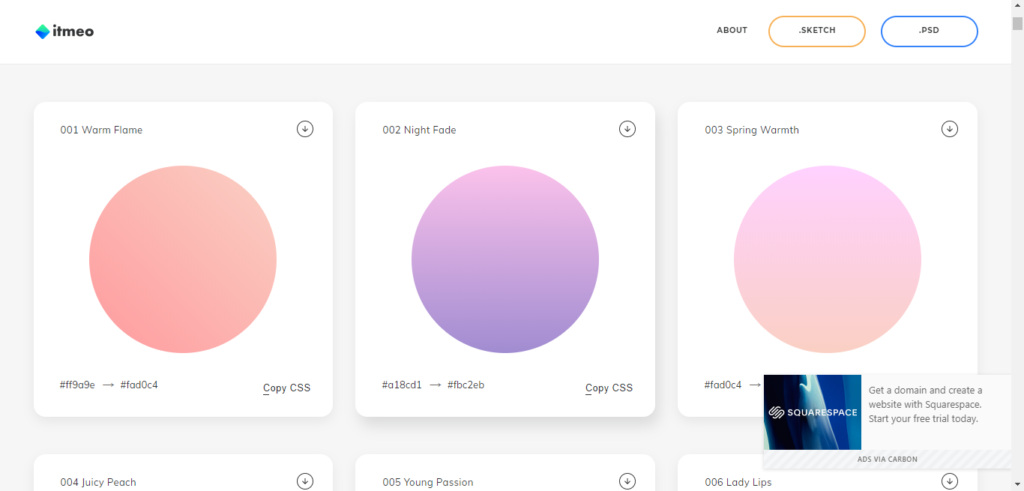
Herramienta #7 Web gradients

Web gradients es una genial herramienta para el diseño web, el cual es una biblioteca de gradientes ya establecidos, pero que son verdaderamente geniales, tu puedes seleccionar el que más te guste y te dará el código css o podrás también descargarlo como png.
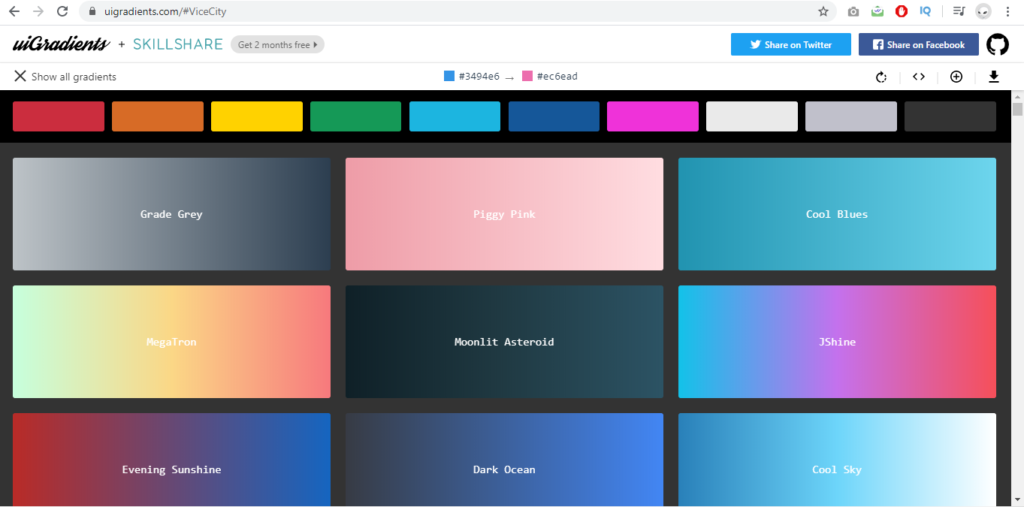
Herramienta #8 Ui Gradients

Ui Gradients, al igual que web gradients, es una enorme biblioteca en la cual nos da gradientes, con un filtro para encontrar los gradientes o degradados respectivos al color que hemos seleccionado, al igual que en webgradients, te dará el codigo css del gradiente pero este te lo dará con prefijos.
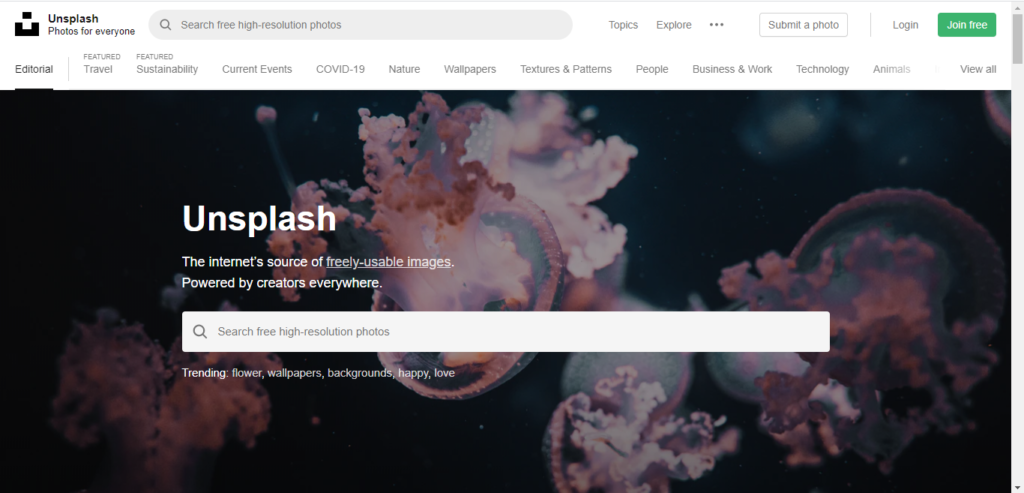
Herramienta #9 Unsplash

Unsplash es una biblioteca de imagenes gratuita, que nos permitirá descargar imagenes de distintos temas, todas estas imagenes libres de derechos de autor, por lo que podrás usarlas en tus proyectos web sin ningún problema.
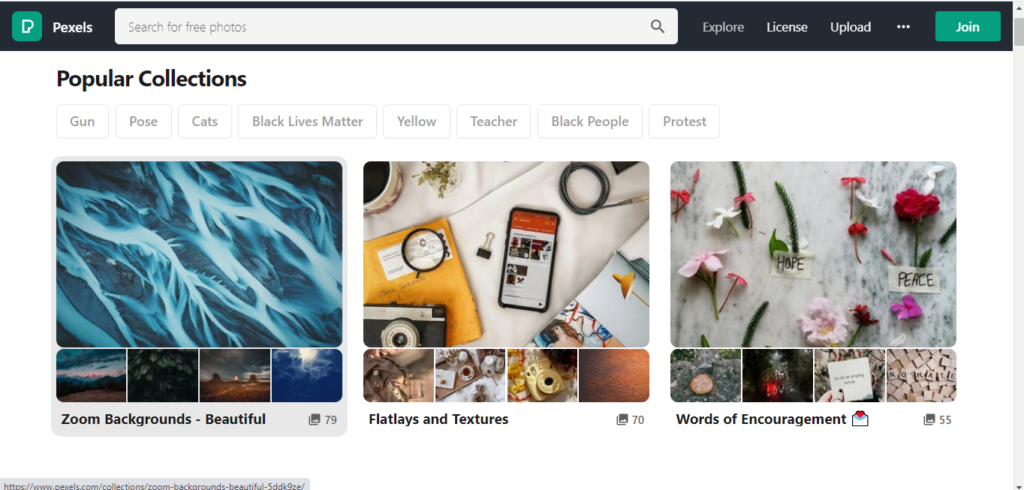
Herramienta #10 Pexels

Pexels, al igual que unsplash es un banco de imágenes en el cual igual podrás descargar imágenes libres de derechos de autor y utilizarlas en tus proyectos, hay imágenes de distintos ramos y temáticas.
Herramienta #11 Box Icons
Box icons es un banco de iconos el cual nos proporciona cientos de iconos, estos iconos los podemos descargar como svg o png, también podemos usarlos como web components y como fuente, verdaderamente genial para incluir iconos en tus proyectos.
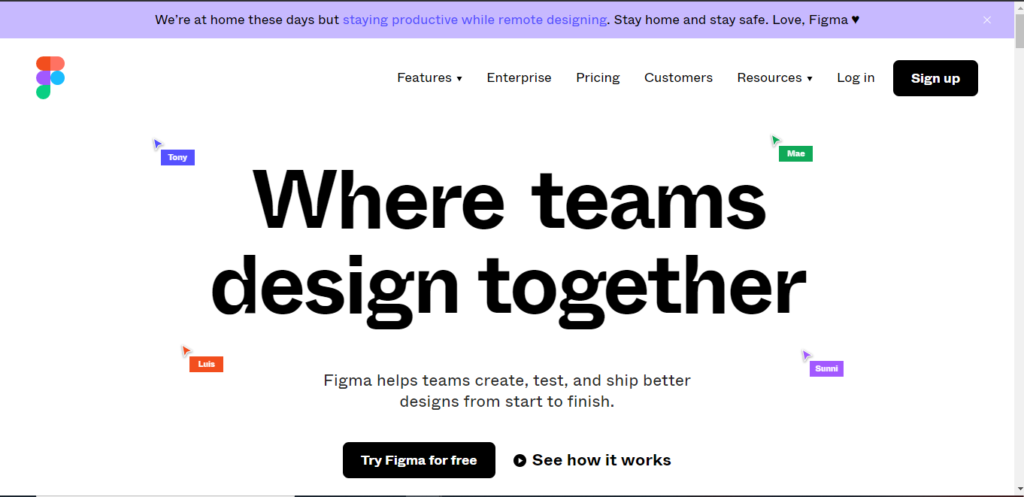
Herramienta #12 Figma

Figma es una gran herramienta para el diseño web, además de estar creada para diseñar interfaces, también nos va a permitir modificar elementos svg como ilustraciones e iconos, de esta manera podemos personalizarlos al máximo, además figma es totalmente gratuito para individuos y se ejecuta en el navegador por lo que no tendrás que preocuparte por la compatibilidad.
Un momento, antes de seguir déjame hacerte una pregunta ¿Te gustaría aprender diseño web [HTML5 y CSS3] desde cero?
Bien, estas son todos los recursos, espero te haya gustado, si te gusto suscribete a mi canal y a la newsletter, nos vemos en el próximo articulo, te ha escrito tu amigo Jordan Alexander de AlexCG Design, nos vemos.
[…] Descubre más recursos Ir a Boxicons […]
[…] Descubre más recursos web Ir a Boxicons […]
[…] Descubre más recursos web Ir a CSS Patterns […]