Ve el tutorial completo
Antes que nada aprende a usar y manejar cada extensión con el tutorial en nuestro canal.
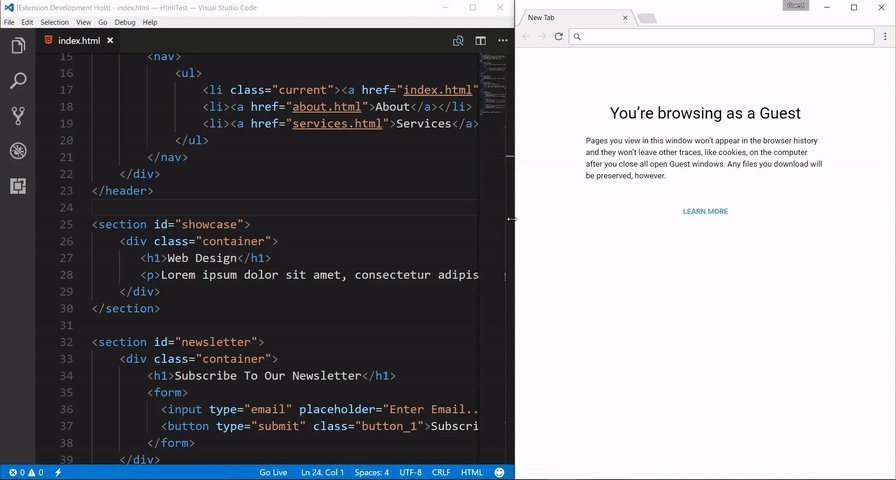
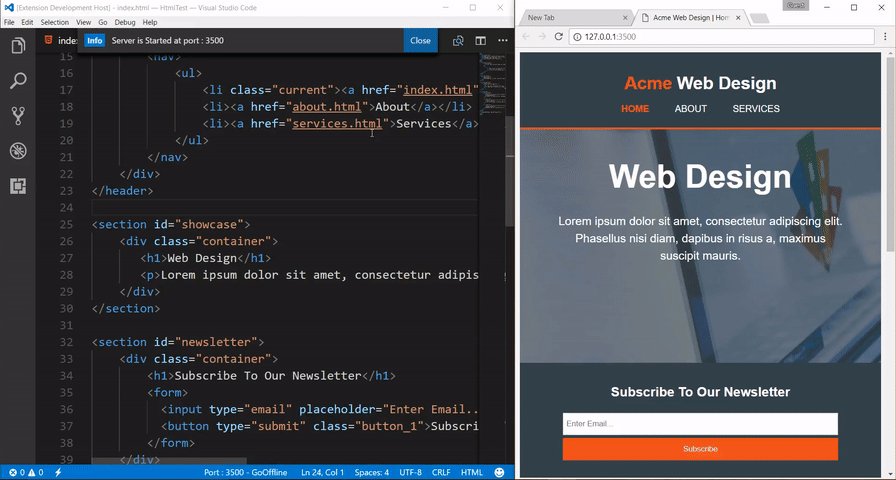
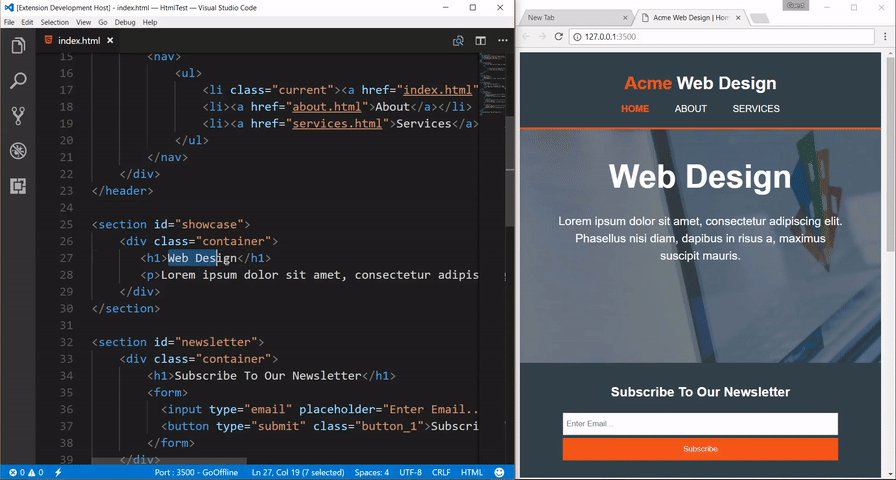
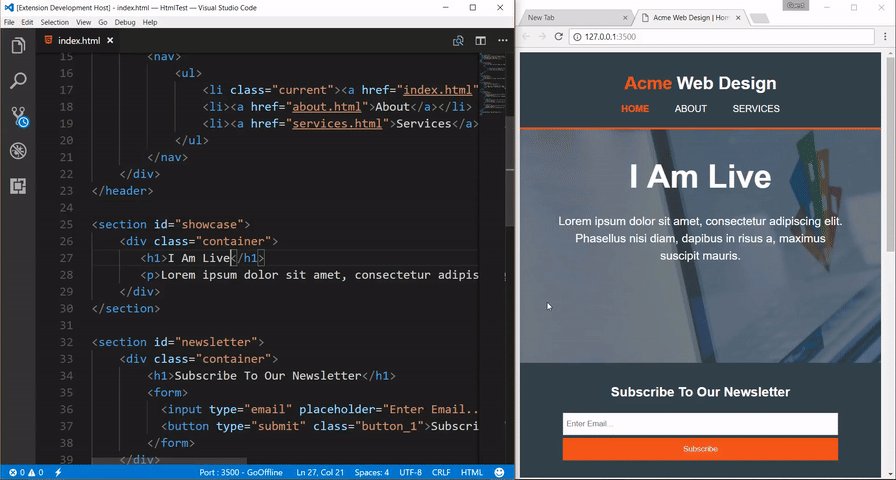
Live server
Live server es una de mis extensiones favoritas debido a que nos permite visualizar los cambios de nuestro sitio web, con tan sólo guardar el documento en visual studio code, sin necesidad de recargar la página, todo esto hace que nos live server nos ahorre bastante tiempo. ¿Listo para probarla?

CSS Peek
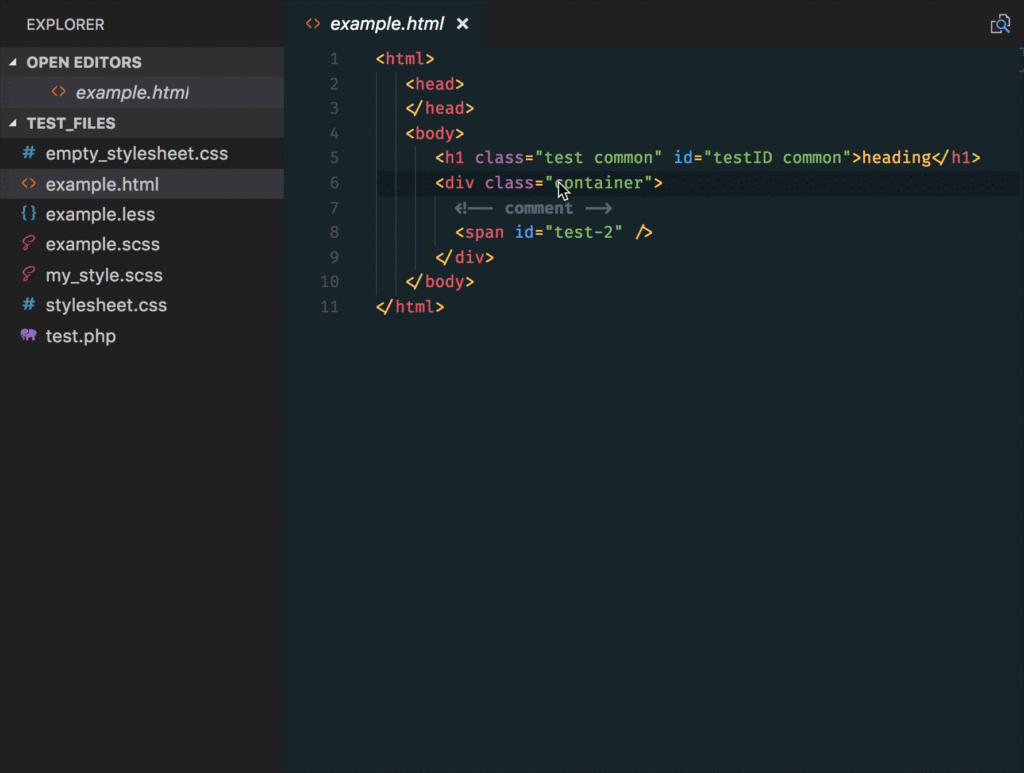
CSS peek es una gran extensión, las cual nos permite visualizar las propiedades CSS de las clases que están en el documento HTML, todo esto nos ahorra tiempo al estar buscando las propiedades que le dan estilos a nuestro documento HTML.

Open in browser
Open in browser, nos permite abrir nuestra documento HTML en cualquier navegador, sin salir de nuestro editor de código y buscar la carpeta de origen, esto nos ahorra bastante tiempo.

Beautify
Beautify es una extensión que nos permite identar perfectamente el código en HTML CSS y Javascript, ¿Cuantás veces te ha pasado que se rompe la identación del código? Pues ya no más, con Beautify TODO TU CÓDIGO ESTARÁ IDENTADO.

Ayu
Ayu, es una extensión para visual studio code, la cual nos provee THEMES los cuales nos permiten personalizar y eligir el color que más nos agrade, esta opción, Dracula y Material Theme, son ideales para personalizar visual studio code, con el fondo que más nos agrade.

Material Theme
Otra extensión la cual nos permite elegir el color theme, de nuestro visual studio code,

Dracula Official
Otra extensión la cual nos permite, modifical el theme color de visual studio code, es una opción genial para los temas oscuros.

Material Icon Theme
Una gran extensión la cual nos permite, agregar iconos tipo material design, al sidebar de nuestro visual studio code, se ve genial.
Vscode-icons
Mi extensión favorita para iconos, al momento de instalarla, en el sidebar aparecerán los iconos del lenguaje en el cual estemos trabajando, muy atractivo visualmente!
HTML tag wrapper
Esta extensión nos permite que cuando seleccionemos un elemento en HTML, nosotros podemos con la combinación de «CTRL + I», agregarle un contenedor a ese elemento o elementos, realmente muy útil al momento de estar maquetando en HTML.

Boostrap extension for Visual Studio Code
Esta es una gran extension para visual studio code la cual nos puede ahorrar bastante tiempo cuando empezamos a maquetar con Boostrap debido a que nos provee bastantes snippets que nos ahorrarán horas al momento de desarrollarlo con Bootstrap.

[…] ➡️ Enlace de cada extensión: https://alexcgdesign.com/blog/extensiones-visual-studio-code/ […]