El día de hoy aprenderemos a crear un formulario de registro en HTML y CSS , este formulario es totalmente adaptable a dispositivos móviles, RECUERDA que si quieres la plantilla la podrás encontrar en el final del articulo, así que empecemos.
No olvides suscribirte a nuestro canal de YouTube y tambien de suscribirte a nuestra newsletter para que te mantengas informado día a día de los nuevos proyectos que estamos creando!
Empezaremos a CREAR un FORMULARIO de REGISTRO en HTML [Animado]

1° Ver el tutorial completo
Antes que nada tenemos que ver el tutorial para aprender a crear un formulario de contacto en html el cual es animado y quedará sumamente genial en tus proyectos, así que antes de continuar te invito a verlo y suscribirte támbien a mi canal.
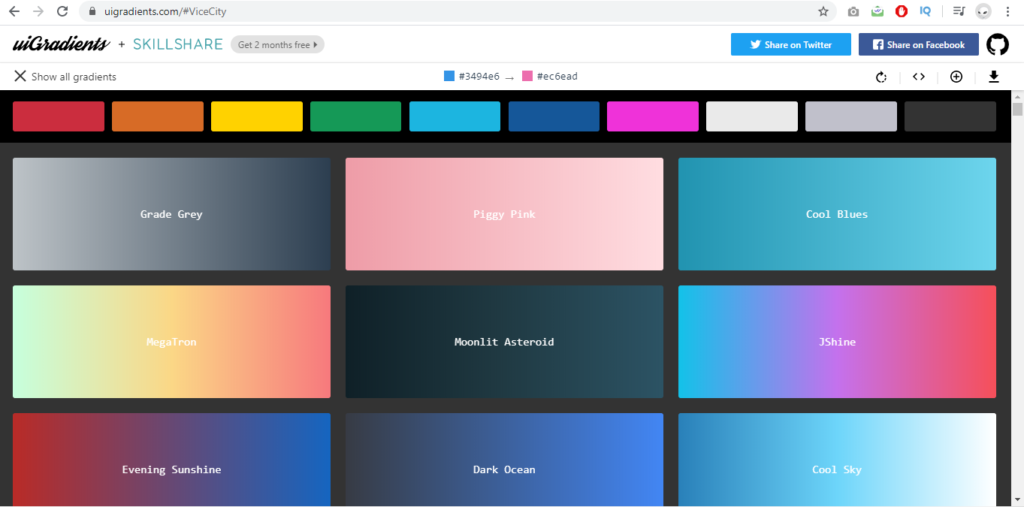
1° Empezar a usar gradientes

Para hacer el asombroso formulario de registro tenemos que aprender a usar los gradientes, los cuales son sumamente importantes para crear formularios así de geniales, puedes empezar a usar los gradientes aquí abajo 👇🏼
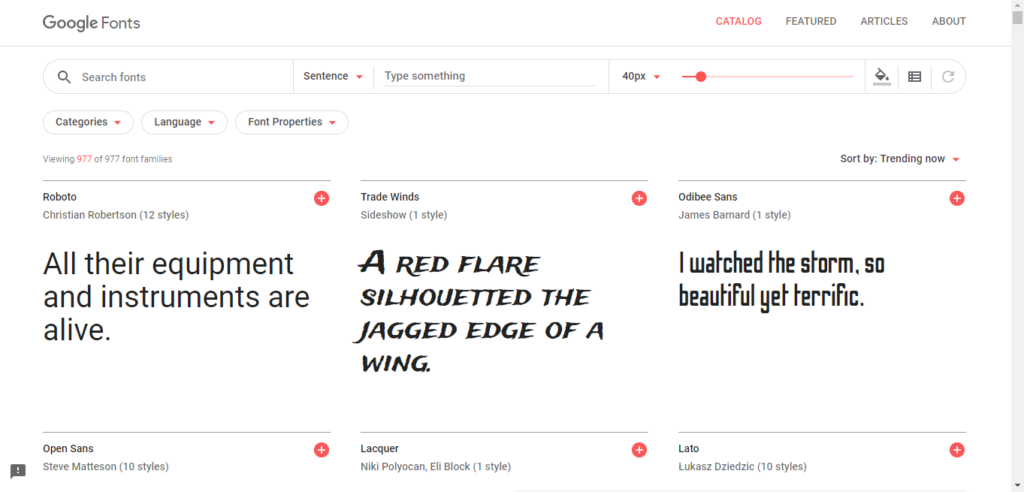
2° Empezar a usar fuentes en nuestro proyecto Google fonts

Algo tan importante como el mismo desarrollo para mi es aprender a usar fuentes en nuestros proyectos web, debido a que las fuentes nos proporcionarán estilos únicos y diferentes en todos los proyectos que tengamos como desarrolladores este es un recurso que nos da Google. 👇🏼
3° Descargar Proyecto Final
Por ultimo vamos a descargar por ultimo el proyecto de como crear un formulario de registro desde cero, así que una vez que hemos llegado al final ya puedes descargar el archivo totalmente gratis y puedes usarlo en cualquiera de tus proyectos este proyecto es tuyo sientete libre de poder usarlo donde tu desees, por ultimo me gustaría recomendarte que vayas y veas nuestro articulo de como crear un sitio web desde 0.