Holaa, ¿Cómo estás? Es un placer saludarte en otro articulo del blog bien, donde aprenderás como crear una pagina web con HTML Y CSS. ¿Emocinad@? 
Sólo dejame preguntarte algo antes de empezar ¿Ya viste el tutorial donde creamos la página web desde cero? Si la respuesta ha sido no, ¿Qué esperas para verlo?
Una vez terminado el tutorial sobre como crear una pagina web con html y css desde cero, procederemos a obtener los recursos para crear esta asombrosa pagina web moderna.
¿Necesitas un hosting? Entra a hostinger, patrocinador oficial del canal.
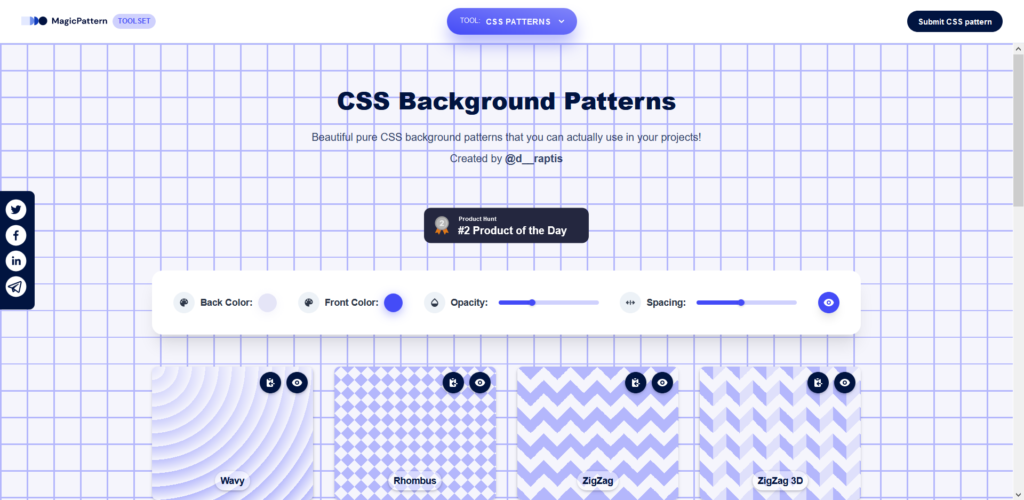
1° Background Patterns

Primero ocupare un generador de fondos, para aplicarlo en nuestra página web, este generador se llama CSS Backgroudn Patterns.
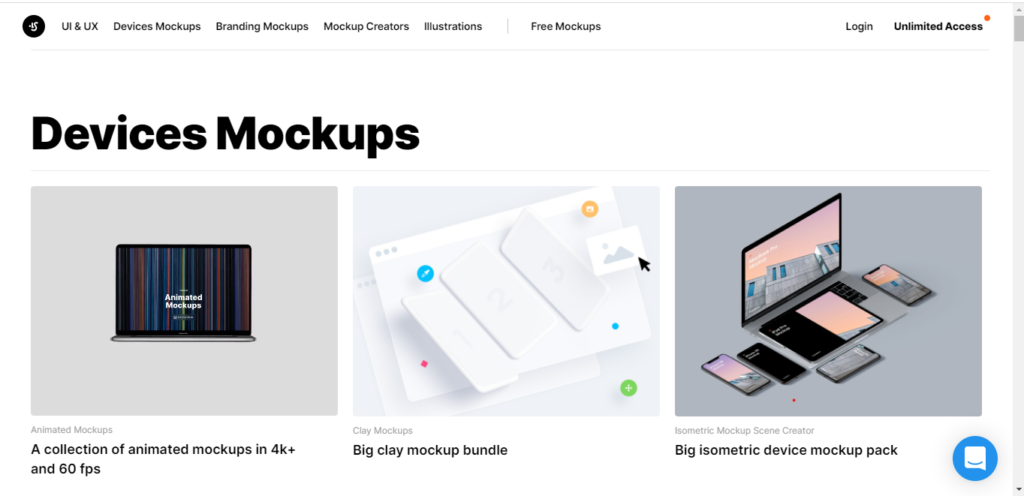
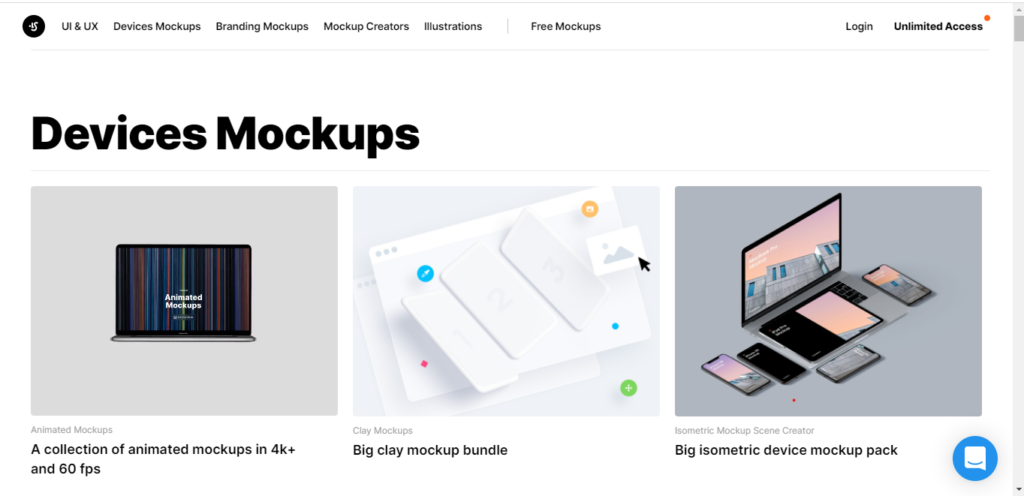
2° Ls Graphics


Posteriormente para poder utilizar el mockup de la computadora, podemos descargarlo de LS.GRAPHICS un sitio donde podemos descargar mockups de dispositivos, editarlos con Photoshop para después utilizarlo para crear una pagina web moderna. (Nota: en los archivos del curso viene el archivo .fig)
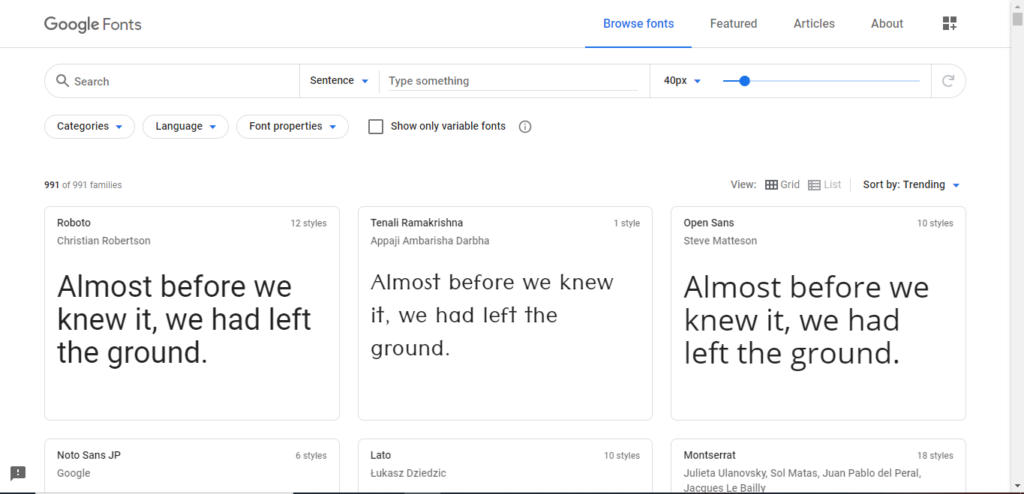
3° Google fonts


Google fonts, es un banco de tipografías que podemos agregar a nuestro proyecto, en este caso lo necesitaremos para darle una tipografía mucho más elegante a nuestra página web,
Conviértete en un experto en CSS
4° Unsplash


Unsplash es un banco de imágenes libres de derechos de autor, por lo que en esta página podrás encontrar imágenes que se adecuen a tu proyecto, con esto lograras hacer paginas web modernas.
5° Undraw & Many Pixels
Undraw y Many-Pixels. son bancos de ilustraciones SVG, en los cuales descargaremos las ilustraciones que ocuparemos en nuestra página web.
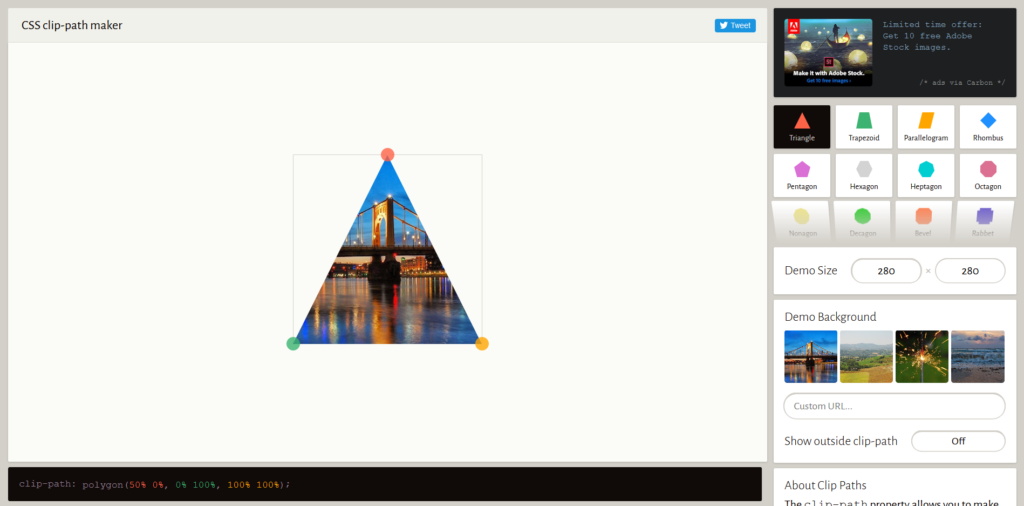
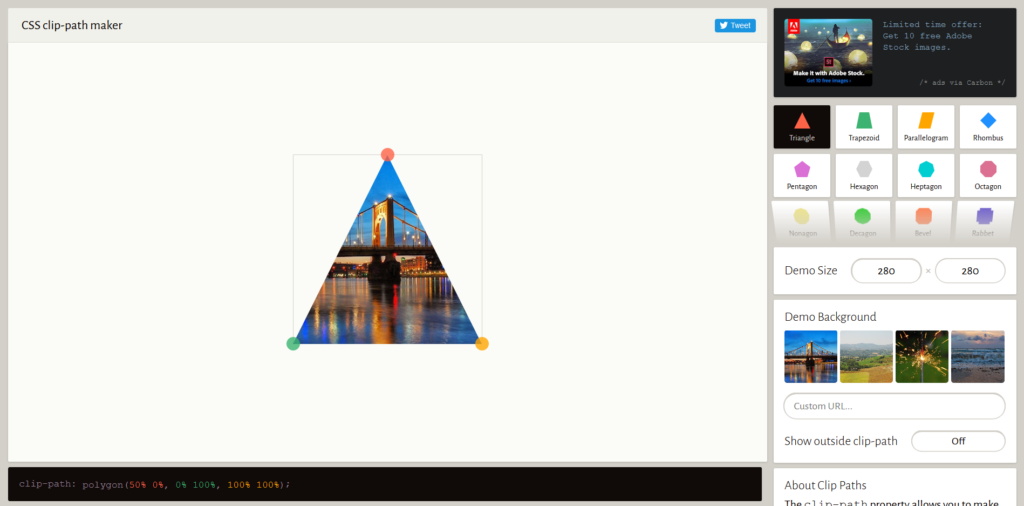
6° Generator Clip-Path


Esta página es un generador de clip-path, esta página la utilizaremos para poder crear figuras geniales para nuestras páginas web,
¿Te gustaría descargar el proyecto?
Claro, todos los proyectos de AlexCG Design, son libres de descargar, recuerda que te puedes unir a la newsletter o también apoyarme para seguir subiendo contenido.
