Holaaa, ¿Quieres aprender a crear una página web con HTML, CSS y Vanilla Javascript y que además sea adaptable a cualquier dispositivo (responsive design)?
Si tu repuesta es afirmativa te mostraré como crear esta página web desde cero donde igual aprenderás como implementar un menú animado y un efecto lightbox. Por último podrás descargar los recursos para su creación y así puedas subirla a internet.

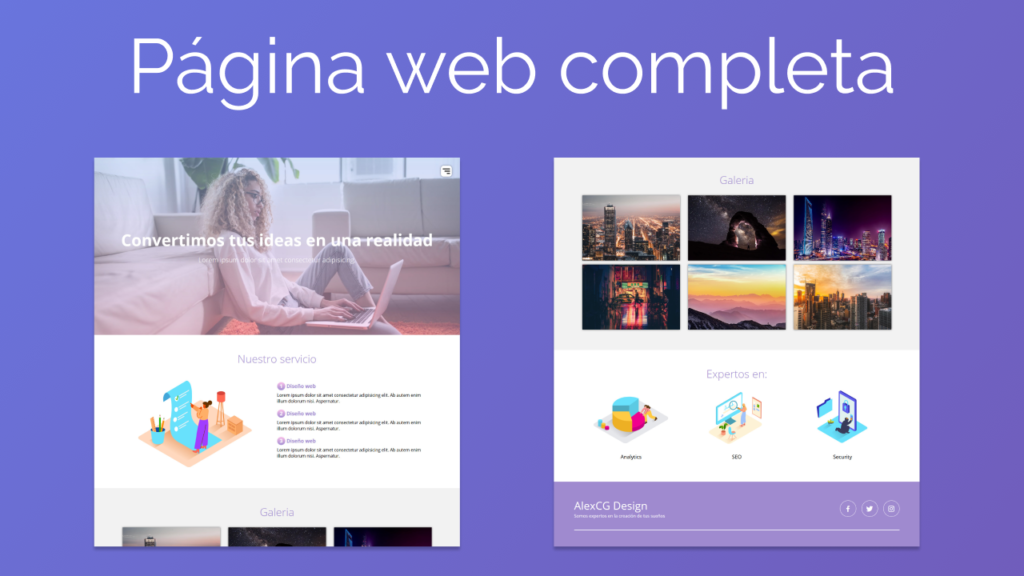
La imagen anterior es el proyecto finalizado que haremos a continuación, es una página web hecha con HTML, CSS y JavaScript, con un efecto lightbox y un menú animado, que la hacen una página web novedosa gracias a sus animaciones e ilustraciones.
¡Te voy a contar un secreto! 👀
Al final de este articulo hay dos regalos para ti. (Entre ellos la plantilla descargable)
1° Ver el tutorial de YouTube "💻 Como CREAR una PAGINA WEB con HTML CSS y JAVASCRIPT"
Antes que nada lo más importante es ver el tutorial para poder crear paso a paso el proyecto desde cero.
Una vez que hayas visto el vídeo de como crear una pagina web con html css y javascript, procederemos a buscar los recursos utilizados en la página web para poder hacer y personalizar nuestra página web.
2° Boxicons
Boxicons es un banco de ilustraciones gratuito que nos permite usar sus iconos de manera gratuita en nuestros proyectos, en este caso en la pagina web con html css y javascript.
3° ManyPixels
Manypixels es un banco de ilustraciones gratuitas, estas ilustraciones son las que ocuparemos en nuestra página web, en la parte de abajo te anexo el enlace a manypixels y un enlace por si quieres conocer más recursos como este.
DOMINA CSS COMO UN EXPERTO.
Al finalizar este curso serás un experto y podrás crear cualquier proyecto con CSS, ¿ Te perderás la oportunidad?
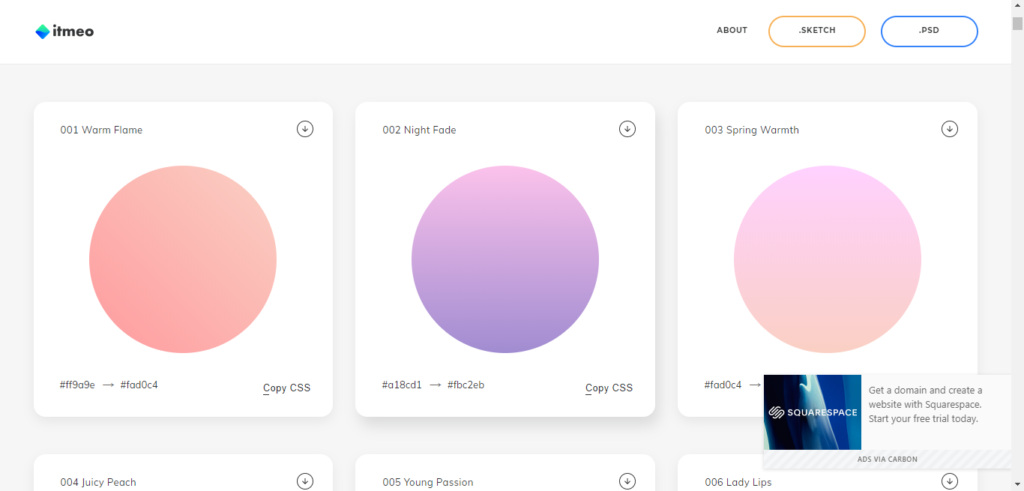
4° Web gradients

Webgradientes es una página que nos provee de una paleta de gradientes que podemos utilizar en nuestros proyectos.
5° Unsplash

Unsplash es un banco de imágenes gratuito donde podemos obtener imágenes libres de derechos de autor para utilizar en nuestros proyecto.
6° Google fonts

Uno de los recurso que no puede faltar en ninguna página, ni proyecto, Google fonts nos permite obtener bastantes tipografías gratuitas para utilizar en nuestro proyecto.
7° RECURSO FINAL: Hostinger.

Si lo que quieres hacer es subir tu sitio web a internet, te recomiendo Hostinger, el patrocinador oficial del BLOG. Utiliza el cupón de DESCUENTO “ALEXCG” en mayúsculas para obtener hasta un 60% de descuento.
🎁 ¡Descubre tus regalos!
Como has llegado al final del articulo te tengo dos sorpresas.
Domina CSS a FONDO.
El primer regalo es un cupón con 80% de descuento para el curso DOMINA CSS a FONDO. El cuál tiene más de 27 horas de contenido, que te llevarán desde lo más básico a avanzado.
Descarga los archivos completos
¿Tienes algún error en el código o quieres descargar todos los archivo necesario para crear la página web? Mi segundo regalo es la plantilla con el proyecto completo, listo para usar. (Puedes usarla para lo que tu quieras)