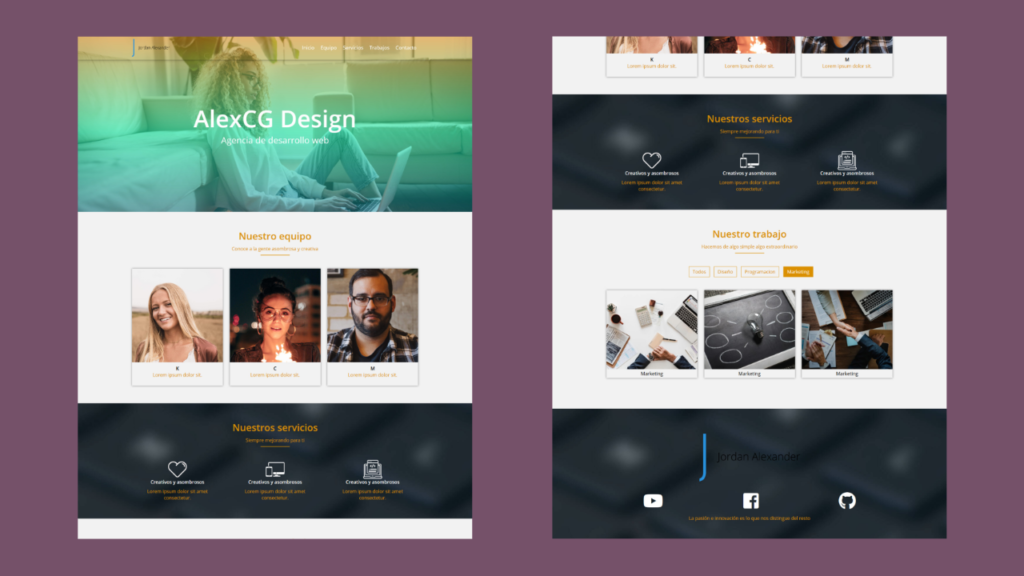
🎁 Aprende a CREAR una PÁGINA WEB con HTML CSS y Javascript [Adaptable a DISPOSITIVOS MÓVILES]

Hola, qué tal el día de hoy vamos a crear una página web con html css y javascript, desde cero totalmente adaptable a dispositivos móviles, durante este tutorial crearás la web y podrás utilizarla para cualquiera de tus proyectos y si quieres descargar el proyecto, estará al final del articulo del blog.
1° Ve el tutorial en YouTube [Crear una página web con HTML CSS y Javascript] 👇
Te recomienda sumamente descargar el proyecto después de hacer el tutorial para que puedas mejorar tus habilidades al momento de crear una pagina web con html css y javascript. Por cierto si te gusta este contenido te invito a que te suscribas a mi canal de youtube.
2° Descargar el Preloader (Loading.io)

Este proyecto tiene un preloader (loader) o animación de carga, la cual hace que antes de que se termine de cargar completamente todos los elementos de la página web, aparece una animación de carga, esta animación la vamos a descargar en Loading.io.
3° Ilustraciones en Flaticon
Después de haber descargado el loader, vamos a pasar a descargar las ilustraciones que harán que nuestra web se vea sumamente genial, para eso lo que haremos es irnos a flaticon y descargar los iconos que más sean de nuestro agrado.
4° JQUERY

Por ultimo para esta asombrosa página web y completarlo con javascript lo que tenemos que hacer es descargar Jquery la cual nos ayudará a crear algunos efectos y animaciones en nuestro sitio web.
¿Te gustaría seguir aprendiendo? CREA otra PAGINA WEB con OTRO DISEÑO INCREIBLE
Por ultimo quiero darte las gracias por haber terminado todo este tutorial espero seguir viendote en el blog y en el canal y que sigas aprendiendo, mi nombre es Jordan Alexander de AlexCG Design, este proyecto es de libre uso por lo que puedes usarlo para lo que tú desees, saludos!
:root{
–color1: rgb(219,144,.5);
–color2: rgba(23, 180, 83, 0.877);
–color3: rgba(11,194,211, 0.623);
–fondo: #f2f2f2;
–titulos: 33px;
–margenes: 60px;
–espacios: 10px;
–espacios-contenido:45px;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: ‘open sans’;
background: var(–fondo);
}
img{
vertical-align: top;
}
/* Preloader */
.hidden{
overflow: hidden;
}
.centrado{
position: fixed;
width: 100vw;
height: 100vh;
background: #000;
z-index: 100;
display: flex;
justify-content: center;
align-items: center;
}
.lds-facebook {
display: inline-block;
position: relative;
width: 64px;
height: 64px;
}
.lds-facebook div {
display: inline-block;
position: absolute;
left: 6px;
width: 13px;
background: #cef;
animation: lds-facebook 1.2s cubic-bezier(0, 0.5, 0.5, 1) infinite;
}
.lds-facebook div:nth-child(1) {
left: 6px;
animation-delay: -0.24s;
}
.lds-facebook div:nth-child(2) {
left: 26px;
animation-delay: -0.12s;
}
.lds-facebook div:nth-child(3) {
left: 45px;
animation-delay: 0;
}
@keyframes lds-facebook {
0% {
top: 6px;
height: 51px;
}
50%,
100% {
top: 19px;
height: 26px;
}
}
/* Header */
header{
width: 100%;
height:600px;
background: linear-gradient(to bottom,
rgba(211,135,20, .6),
rgba(29,241,171, .6),
rgba(7,109,150, .45)
), url(img/fondo.jpg);
background-attachment: fixed;
background-position: center;
background-size: cover;
}
nav{
width: 100%;
position: fixed;
box-shadow: 0 0 10px 0 rgba(0,0,0,.5)
}
.nav1{
background: transparent;
height: 80px;
color:#fff;
}
.nav2{
background: var(–fondo);
height:100px;
color:#000;
}
.contenedor-nav{
display: flex;
margin: auto;
width: 90%;
justify-content: space-between;
align-items: center;
max-width:1000px;
height:inherit;
overflow: hidden;
}
nav .enlaces a{
display: inline-block;
padding: 5px 0;
margin-right: 17px;
font-size: 17px;
font-weight: 300;
text-decoration: none;
border-bottom: 3px solid transparent;
color: inherit;
}
nav .enlaces a:hover{
border-bottom: 3px solid #1498a4;
transition: 0.6s;
}
.logo, .logo img{ height:80px;}
.icono{
display:none;
font-size: 24px;
padding: 23.5px 20px;
}
.textos{
width: 100%;
height: 100%;
display:flex;
justify-content: center;
flex-direction: column;
align-items: center;
color:#fff;
overflow: hidden;
text-align: center;
}
.textos>h1{font-size:80px;;}
.textos>h2{font-size: 30px; font-weight: 300;}
/* Main */
.contenedor{
margin:auto;
padding: var(–margenes) 0;
width: 90%;
max-width: 1000px;
text-align: center;
overflow: hidden;
}
.contenedor h3{
font-size: var(–titulos);
color: var(–color1);
margin-bottom: var(–espacios);
}
.contenedor p{
font-size: var(–subtitulos);
font-weight: 300;
color: var(–color1);
}
.after::after{
content:»;
display: block;
margin: auto;
margin-top: var(–espacios);
width: 100px;
height: 2px;
background: var(–color1);
margin-bottom: var(–espacios-contenido);
}
.card{
display: flex;
justify-content: space-around;
flex-wrap: wrap;
}
.content-card{
width: 31%;
box-shadow: 0 0 6px 0 rgba(0,0,0,.5);
overflow: hidden;
height:400px;
}
.people{
height: 80%;
}
.content-card img{
width: 100%;
height: 100%;
object-fit: cover;
}
.texto-team{
height: 20%;
width: 100%;
padding: var(–espacios) 0;
}
.about{
background: url(img/teclado.jpg);
height: auto;
}
.servicios{
display: flex;
color:#fff;
justify-content: space-between;
margin: auto;
flex-wrap: wrap;
}
.caja-servicios{
width: 30%;
margin: auto;
text-align: center;
}
.caja-servicios>h4{
margin-bottom: var(–espacios);
}
.caja-servicios>p{
text-align: center;
}
.botones-work{
overflow: hidden;
}
.botones-work li{
display: inline-block;
text-align: center;
margin-left: var(–espacios);
margin-bottom: var(–espacios-contenido);
padding: 6px 12px;
border: 1px solid var(–color1);
list-style: none;
color: var(–color1);
}
.botones-work li:hover{
background: var(–color1);
color:#fff;
cursor: pointer;
}
.botones-work .active{
background: var(–color1);
color:#fff;
}
.galeria-work{
display:flex;
flex-wrap: wrap;
justify-content: space-around;
}
.cont-work{
width: 31%;
box-shadow: 0 0 6px 0 rgba(0,0,0,.5);
height:300px;
overflow: hidden;
margin-bottom: var(–espacios-contenido);
}
.img-work{
height: 90%;
width: 100%;
}
.img-work img{
height: 100%;
width: 100%;
object-fit: cover;
}
.textos-work{
height: 10%;
}
.textos-work h4{
line-height: 30px;
font-weight: 300;
}
/* Footer */
footer{background:url(img/teclado.jpg);}
.marca-logo{
width: 40%;
margin: auto;
margin-bottom: var(–espacios);
}
.marca-logo img{
width: 100%;
}
.iconos{
display: flex;
margin: auto;
justify-content: space-around;
width: 100%;
}
.fab{
font-size:60px;
color: #FFF;
margin-bottom: var(–espacios);
display: inline-block;
}
footer p{
margin-top:var(–espacios);
}
@media screen and (max-width: 700px){
.nav2{
color: #fff;
}
.icono{
display:block;
cursor: pointer;
}
.enlaces{
position: fixed;
top:80px;
background: #2c3e50;
left: 0;
height: 100%;
transition: 1s;
width: 0;
overflow: hidden;
}
.enlaces a{
display: block;
width: 100%;
height: 50px;
padding: 20px;
text-align: center;
background: #34495e;
color:#fff;
}
.textos>h1{font-size: 70px;}
.textos>h2{font-size:35px;}
.content-card{
width: 48%;
margin-bottom:var(–margenes);
}
:root{
–margenes: 30px;
}
}
@media screen and (max-width: 500px){
:root{
–espacios-contenido: 25px;
}
.content-card{
width: 90%;
}
.caja-servicios{
width: 90%;
margin-bottom: var(–margenes);
}
.cont-work{
width: 85%;
}
.marca-logo{
width: 80%;
}
.iconos{
margin: auto;
}
}
este fue el css que le puse a la pagina web
y al momento de que se lo puse
desaparecio el scrollbar
[…] Puedes complementer este proyecto con: Como crear una pagina web desde 0 […]
[…] También puedes complementer este proyecto con: Como crear una pagina web desde 0 […]
[…] Ir al tutorial Descargar la pagina […]
canadianpharmacy https://londondrugscanada.bigcartel.com/london-drugs
You actually stated this really well.
buy cialis https://canadapharmacy.teachable.com/
Nicely put, Cheers.
cialis pills https://fofenp.wixsite.com/london-drugs-canada/en/post/pharmacies-shipping-to-usa-that/
Really a lot of very good tips.
cialis generico https://swebas.livejournal.com/359.html
Well expressed of course. .
cialis generico online https://lawert.micro.blog/
Whoa plenty of good tips!
tadalafil 20 mg https://canadian-pharmacies.webflow.io/
You have made your position pretty nicely..
tadalafil 20mg https://my.desktopnexus.com/kawemn/journal/pharmaceuticals-online-australia-38678/
Nicely put, Appreciate it.
buy cialis without a doctor’s prescription https://www.divephotoguide.com/user/drugs
Thanks a lot. Quite a lot of facts!
Cheap cialis https://hub.docker.com/r/dkwer/drugs
Reliable information. Regards!
Cheap cialis https://form.jotform.com/decote/canadian-pharmacies-shipping-to-the
Whoa a lot of valuable data!
tadalafil tablets https://linktr.ee/canadianpharmacy
You explained this effectively!
cialis canada https://kawers.micro.blog/
Very good information. Kudos!
buy generic cialis https://mewser.mystrikingly.com/
Awesome postings. Thanks a lot!
online cialis https://sbwerd.estranky.sk/clanky/cialis-generic-pharmacy-online.html
You revealed it really well!
tadalafil 5mg https://alewrt.flazio.com/
Factor certainly regarded..
tadalafil generic https://buycialisonline.fo.team/
Amazing plenty of very good material.
cialis 20 mg https://laswert.wordpress.com/
This is nicely expressed. .
cialis 5 mg https://kasheras.livejournal.com/283.html
You actually stated that terrifically!
buy cialis https://kwxcva.estranky.cz/clanky/cialis-20-mg.html
Reliable facts. Thanks!
cialis 20mg prix en pharmacie https://tadalafil20mg.proweb.cz/
Truly many of valuable info!
canadian cialis https://owzpkg.zombeek.cz/
Good content, Thanks.
tadalafil tablets http://lasweb.iwopop.com/
You suggested that really well.
cialis tablets australia https://buycialisonline.bigcartel.com/cialis-without-a-doctor-prescription
You suggested this exceptionally well.
cialis online https://buycialisonline.teachable.com/
Wonderful facts, Cheers!
cialis pills https://kalwer.micro.blog/
Helpful knowledge. Cheers.
tadalafil https://my.desktopnexus.com/Buycialis/journal/cialis-without-a-doctor-prescription-38780/
Thanks a lot, Terrific stuff!
tadalafil https://www.divephotoguide.com/user/buycialisonline
Regards, I like this!
cialis 20mg https://hub.docker.com/r/tadalafil/20mg
Terrific information. With thanks.
tadalafil 5mg https://tadalafil20mg.webflow.io/
Kudos. Awesome information.
cialis 5mg prix https://kswbnh.nethouse.ru/
Cheers. I like this!
cialis 5 mg https://www.formlets.com/forms/fpN4Ll8AEnDHBAkr/
You explained that superbly!
tadalafil 20mg https://form.jotform.com/ogmyn/buycialisonline
You’ve made your stand very effectively!!
cialis canada https://linktr.ee/buycialisonline
You actually stated this adequately.
tadalafil 20 mg https://telegra.ph/Cialis-20mg-08-13
Amazing write ups. Kudos.
cialis tablets https://graph.org/Tadalafil-20mg-08-13
Cheers, Terrific stuff!
online pharmacy https://kwenzx.nethouse.ru/
Thanks a lot, A lot of data!
cialis 20mg prix en pharmacie https://dwerks.nethouse.ru/
Nicely put, Thanks a lot.
Cialis tadalafil https://form.jotform.com/ycaatk/canadian-pharmaceuticals-online-lis
Good forum posts. Cheers.
Cheap cialis https://linktr.ee/onlinepharmacies
Cheers. Plenty of facts!
purchasing cialis on the internet https://telegra.ph/Reputable-canadian-pharmaceuticals-online-08-12
Thank you, Loads of facts.
buy cialis https://graph.org/Pharmacies-in-canada-shipping-to-usa-08-12
Seriously loads of terrific info!
canada pharmacies online https://telegra.ph/Recommended-canadian-pharmacies-08-12
Appreciate it, A good amount of material.
cialis prices https://graph.org/Safe-canadian-online-pharmacies-08-12
Really quite a lot of fantastic info!
tadalafil generic https://linktr.ee/canadianpharmacies
Thank you! I enjoy it!
cialis purchase online without prescription https://buyviagraonlinee.mystrikingly.com/
Amazing knowledge. With thanks.
Viagra coupon https://buyviagraonline.estranky.sk/clanky/buy-viagra-without-prescription-pharmacy-online.html
Terrific content. With thanks!
medication without a doctors prescription https://buyviagraonline.flazio.com/
Cheers, I appreciate this!
cialis without a doctor’s prescription https://buyviagraonline.fo.team/
Truly a lot of helpful data.
cialis tablets australia https://noyano.wixsite.com/buyviagraonline
You said it very well..
tadalafil without a doctor’s prescription https://buyviagraonlinet.wordpress.com/
Nicely put. Many thanks!
cialis purchase online without prescription https://buyviagraonl.livejournal.com/386.html
You made the point!
cialis generico https://buyviagraonline.nethouse.ru/
You explained that really well.
cialis 20 mg https://buyviagraonline.estranky.cz/clanky/can-i-buy-viagra-without-prescription.html
Position clearly used!.
Generic for viagra https://buyviagraonline.proweb.cz/
Fantastic stuff. Regards!
Viagra for sale https://buyviagraonline.zombeek.cz/
Seriously all kinds of terrific data!
cialis uk http://jso7c59f304.iwopop.com/
You mentioned it really well.
cialis lowest price https://buyviagraonline.bigcartel.com/viagra-without-a-doctor-prescription
Wow quite a lot of awesome advice.
cialis uk https://buyviagraonline.teachable.com/
Many thanks! I enjoy it.
cialis 20mg prix en pharmacie https://telegra.ph/How-to-get-viagra-without-a-doctor-08-18
Fine knowledge. Cheers!
Viagra tablets https://graph.org/Buying-viagra-without-a-prescription-08-18
Incredible many of beneficial knowledge!
Tadalafil 5mg https://buyviagraonline.micro.blog/
You stated that exceptionally well!
cialis 20 mg https://my.desktopnexus.com/buyviagraonline/journal/online-viagra-without-a-prescriptuon-38932/
Appreciate it! Quite a lot of forum posts.
Viagra 5mg prix https://www.divephotoguide.com/user/buyviagraonline
Wow a lot of terrific facts!
cialis 5mg https://hub.docker.com/r/buyviagraonline/viagra
Nicely put, Many thanks!
cialis 20 mg https://viagrawithoutprescription.webflow.io/
You explained this superbly!
Cheap cialis https://form.jotform.com/222341315941044
Regards! Plenty of information!
Viagra great britain https://linktr.ee/buyviagraonline
Seriously a lot of excellent advice.
cialis generic https://buyviagraonline.home.blog/
You definitely made the point.
generic cialis https://canadianpharmaceuticalsonline.home.blog/
Appreciate it! Quite a lot of advice.
tadalafil 20mg https://onlineviagra.mystrikingly.com/
Kudos, I like this!
cialis from canada https://reallygoodemails.com/onlineviagra
Nicely expressed genuinely! !
Generic viagra https://viagraonline.estranky.sk/clanky/viagra-without-prescription.html
Kudos. Ample info.
Canadian viagra https://viagraonlineee.wordpress.com/
Valuable information. Appreciate it!
Viagra 5 mg https://viagraonline.home.blog/
Excellent knowledge. Thanks!
Cheap cialis https://viagraonlinee.livejournal.com/492.html
Kudos. I value it!
Viagra sans ordonnance https://onlineviagra.flazio.com/
Regards, A good amount of content!
Cialis tadalafil https://onlineviagra.fo.team/
You have made your position very nicely!.
tadalafil 5mg https://www.kadenze.com/users/canadian-pharmaceuticals-for-usa-sales
You stated it really well!
cialis generico https://linktr.ee/canadianpharmaceuticalsonline
Great stuff. Cheers!
canadian pharmaceuticals https://disqus.com/home/forum/canadian-pharmaceuticals-online/
Great forum posts, Kudos!
canadian pharmacies that ship to us https://500px.com/p/canadianpharmaceuticalsonline
Many thanks, Good stuff.
drugs for sale https://dailygram.com/index.php/blog/1155353/we-know-quite-a-bit-about-covid-19/
Whoa plenty of excellent info!
most reliable canadian pharmacies https://challonge.com/en/canadianpharmaceuticalsonlinemt
Amazing all kinds of superb tips.
cialis purchase online without prescription https://500px.com/p/listofcanadianpharmaceuticalsonline
Superb content. Thanks.
legitimate canadian mail order pharmacies https://www.seje.gov.mz/question/canadian-pharmacies-shipping-to-usa/
Whoa all kinds of awesome material.
tadalafil without a doctor’s prescription https://challonge.com/en/canadianpharmaciesshippingtousa
You expressed that effectively.
Cheap cialis https://challonge.com/en/canadianpharmaceuticalsonlinetousa
Incredible tons of useful data.
cialis generico online https://pinshape.com/users/2441403-canadian-pharmaceuticals-online
Very good facts. With thanks!
global pharmacy canada https://www.scoop.it/topic/canadian-pharmaceuticals-online
Nicely put. Many thanks.
cialis 20mg prix en pharmacie https://reallygoodemails.com/canadianpharmaceuticalsonline
Regards, I appreciate this.
canadian cialis pinshape.com/users/2441621-canadian-pharmaceutical-companies
Amazing stuff. Cheers.
cialis purchase online without prescription https://pinshape.com/users/2441621-canadian-pharmaceutical-companies
Seriously loads of beneficial knowledge.
Cheap cialis https://reallygoodemails.com/canadianpharmaceuticalcompanies
Terrific posts, Thanks.
purchase stromectol https://pinshape.com/users/2445987-order-stromectol-over-the-counter
Many thanks, Good information.
buy ivermectin fitndance https://reallygoodemails.com/orderstromectoloverthecounter
Information effectively used..
Viagra online https://challonge.com/en/orderstromectoloverthecounter
Cheers. A good amount of information.
Viagra for sale https://500px.com/p/orderstromectoloverthecounter
Fantastic content. Thank you.
Online viagra https://www.seje.gov.mz/question/order-stromectol-over-the-counter-6/
You said it very well.!
Viagra manufacturer coupon https://canadajobscenter.com/author/buystromectol/
Thanks, Ample stuff!
Viagra prices https://canadajobscenter.com/author/canadianpharmaceuticalsonline/
With thanks! Fantastic information.
canada pharmacy https://aoc.stamford.edu/profile/canadianpharmaceuticalsonline/
Truly loads of terrific knowledge.
Buy viagra online https://canadianpharmaceuticalsonline.bandcamp.com/releases
You actually said that well!
Low cost viagra 20mg https://ktqt.ftu.edu.vn/en/question list/canadian-pharmaceuticals-for-usa-sales/
Amazing lots of beneficial facts!
Viagra vs viagra vs levitra https://www.provenexpert.com/canadian-pharmaceuticals-online/
You actually suggested this exceptionally well!
Viagra lowest price https://aoc.stamford.edu/profile/Stromectol/
Appreciate it, Lots of posts.
stromectol espana https://ktqt.ftu.edu.vn/en/question list/order-stromectol-over-the-counter-10/
You made your position pretty well!.
Viagra generico online https://orderstromectoloverthecounter.bandcamp.com/releases
Cheers, Plenty of postings!
Viagra online https://www.provenexpert.com/order-stromectol-over-the-counter12/
You’ve made your position pretty nicely.!
Viagra rezeptfrei https://www.repairanswers.net/question/order-stromectol-over-the-counter-2/
Kudos. I enjoy this!
Viagra dosage https://www.repairanswers.net/question/stromectol-order-online/
Thanks a lot, Awesome information!
Online viagra https://canadajobscenter.com/author/arpreparof1989/
Good posts, Regards.
Viagra canada https://aoc.stamford.edu/profile/goatunmantmen/
Many thanks, I appreciate it.
Low cost viagra 20mg https://web904.com/stromectol-buy/
This is nicely put! .
buy stromectol online https://web904.com/buy-ivermectin-online-fitndance/
Thanks a lot. An abundance of stuff!
Viagra generico online https://glycvimepedd.bandcamp.com/releases
Superb forum posts. With thanks!
Viagra 20 mg best price https://canadajobscenter.com/author/ereswasint/
Truly many of amazing facts.
Canadian viagra https://aoc.stamford.edu/profile/hispennbackwin/
With thanks! I appreciate this.
canada viagra https://bursuppsligme.bandcamp.com/releases
Regards, Awesome stuff!
canada online pharmacies https://pinshape.com/users/2461310-canadian-pharmacies-shipping-to-usa
Amazing content, Many thanks!
stromectol prioderm https://pinshape.com/users/2462760-order-stromectol-over-the-counter
With thanks, Quite a lot of tips.
Viagra generique https://pinshape.com/users/2462910-order-stromectol-online
Thank you! Ample information!
Discount viagra 500px.com/p/phraspilliti
Thank you! Lots of tips!
Viagra online https://web904.com/canadian-pharmaceuticals-for-usa-sales/
Superb posts. Thanks a lot.
stromectol buy https://500px.com/p/skulogovid/?view=groups
You made your point very nicely..
Viagra or viagra https://500px.com/p/bersavahi/?view=groups
You actually mentioned that well.
Viagra generic https://reallygoodemails.com/canadianpharmaceuticalsonlineusa
Thank you. An abundance of information!
canadian viagra https://www.provenexpert.com/canadian-pharmaceuticals-online-usa/
Cheers, I enjoy this!
canadian pharmacy viagra https://sanangelolive.com/members/pharmaceuticals
You said it fantastically.
Viagra daily https://melaninterest.com/user/canadian-pharmaceuticals-online/?view=likes
You said it very well.!
5 mg viagra coupon printable https://haikudeck.com/canadian-pharmaceuticals-online-personal-presentation-827506e003
Seriously quite a lot of excellent tips!
Viagra vs viagra https://buyersguide.americanbar.org/profile/420642/0
Cheers! Useful information.
Viagra purchasing https://experiment.com/users/canadianpharmacy
Cheers! I value it!
canadian pharmacies that ship to us https://slides.com/canadianpharmaceuticalsonline
Cheers. Numerous facts!
stromectol drug https://challonge.com/esapenti
Fantastic material. With thanks!
Viagra manufacturer coupon https://challonge.com/gotsembpertvil
Whoa quite a lot of excellent information!
Viagra dosage https://challonge.com/citlitigolf
Good content. Many thanks.
Viagra rezeptfrei https://order-stromectol-over-the-counter.estranky.cz/clanky/order-stromectol-over-the-counter.html
Amazing posts, Appreciate it!
Viagra 20 mg best price https://soncheebarxu.estranky.cz/clanky/stromectol-for-head-lice.html
Cheers, Valuable information.
Viagra 5mg https://lehyriwor.estranky.sk/clanky/stromectol-cream.html
With thanks! Good stuff!
Viagra rezeptfrei https://dsdgbvda.zombeek.cz/
Seriously plenty of helpful tips.
Online viagra https://inflavnena.zombeek.cz/
Nicely expressed certainly! !
canadian pharmacy king https://www.myscrsdirectory.com/profile/421708/0
Valuable material. With thanks.
canadian drugstore https://supplier.ihrsa.org/profile/421717/0
Cheers. I enjoy this!
Viagra kaufen https://wefbuyersguide.wef.org/profile/421914/0
You actually stated it terrifically!
buy viagra online usa https://legalmarketplace.alanet.org/profile/421920/0
Good postings. Kudos!
Tadalafil https://moaamein.nacda.com/profile/422018/0
Nicely put. Regards.
best canadian pharmacies online https://www.audiologysolutionsnetwork.org/profile/422019/0
Thanks, I value it.
Viagra great britain https://network.myscrs.org/profile/422020/0
Regards, Terrific information.
How does viagra work https://sanangelolive.com/members/canadianpharmaceuticalsonlineusa
Many thanks. Very good stuff.
facts stromectol https://sanangelolive.com/members/girsagerea
Thanks, Terrific information.
canadian pharmacy https://www.ecosia.org/search?q=«My Canadian Pharmacy – Extensive Assortment of Medications – 2022»
You actually suggested this well!
Viagra generika https://www.mojomarketplace.com/user/Canadianpharmaceuticalsonline-EkugcJDMYH
Cheers, Good information!
Viagra generico https://seedandspark.com/user/canadian-pharmaceuticals-online
With thanks. Valuable information.
Cheap viagra https://www.giantbomb.com/profile/canadapharmacy/blog/canadian-pharmaceuticals-online/265652/
You actually revealed that wonderfully.
Viagra dosage https://feeds.feedburner.com/bing/Canadian-pharmaceuticals-online
Nicely put. With thanks.
Buy viagra online https://search.gmx.com/web/result?q=«My Canadian Pharmacy – Extensive Assortment of Medications – 2022»
Amazing plenty of helpful information!
top rated online canadian pharmacies https://search.seznam.cz/?q=«My Canadian Pharmacy – Extensive Assortment of Medications – 2022»
Info very well used!.
Viagra 5 mg https://sanangelolive.com/members/unsafiri
Regards. I like it!
Viagra tablets
Position nicely regarded!.
Viagra lowest price https://swisscows.com/en/web?query=«My Canadian Pharmacy – Extensive Assortment of Medications – 2022»
This is nicely put! !
canadian pharmacy online https://www.dogpile.com/serp?q=«My Canadian Pharmacy – Extensive Assortment of Medications – 2022»
You made your position quite well!.
canadian rx
You mentioned that effectively.
online pharmacy https://search.givewater.com/serp?q=«My Canadian Pharmacy – Extensive Assortment of Medications – 2022»
Kudos. Wonderful information.
canada pharmacy online https://www.bakespace.com/members/profile/Сanadian pharmaceuticals for usa sales/1541108/
You actually mentioned this superbly.
cialis canadian pharmacy
Many thanks! Awesome stuff.
safe canadian online pharmacies https://results.excite.com/serp?q=«My Canadian Pharmacy – Extensive Assortment of Medications – 2022»
Kudos, Plenty of material!
Viagra 5 mg funziona https://www.infospace.com/serp?q=«My Canadian Pharmacy – Extensive Assortment of Medications – 2022»
Beneficial write ups. Thanks a lot!
Viagra online https://headwayapp.co/canadianppharmacy-changelog
Thank you! I value this!
Viagra 5mg https://results.excite.com/serp?q=«My Canadian Pharmacy – Extensive Assortment of Medications – 2022»
Kudos! An abundance of content!
Viagra kaufen https://canadianpharmaceuticalsonline.as.me/schedule.php
Cheers. Quite a lot of write ups!
Discount viagra https://feeds.feedburner.com/bing/stromectolnoprescription
Thanks a lot! Terrific information.
Viagra pills https://reallygoodemails.com/orderstromectoloverthecounterusa
Fine facts. Many thanks.
Viagra prices https://aoc.stamford.edu/profile/cliclecnotes/
With thanks! I value this.
Viagra 20 mg best price https://pinshape.com/users/2491694-buy-stromectol-fitndance
Incredible quite a lot of excellent info!
Viagra for sale https://www.provenexpert.com/medicament-stromectol/
Appreciate it! Ample facts.
Buy viagra https://challonge.com/bunmiconglours
With thanks. A good amount of advice.
order stromectol online https://theosipostmouths.estranky.cz/clanky/stromectol-biam.html
Helpful data. Thanks a lot!
Viagra levitra https://tropkefacon.estranky.sk/clanky/buy-ivermectin-fitndance.html
This is nicely put. .
Viagra sans ordonnance https://www.midi.org/forum/profile/89266-canadianpharmaceuticalsonline
Amazing content. Thanks a lot!
Viagra prices https://dramamhinca.zombeek.cz/
You actually reported this superbly.
Generic for viagra https://sanangelolive.com/members/thisphophehand
Valuable forum posts. Cheers!
5 mg viagra coupon printable https://motocom.co/demos/netw5/askme/question/canadian-pharmaceuticals-online-5/
Fantastic data. Kudos!
prescriptions from canada without https://www.infospace.com/serp?q=«My Canadian Pharmacy – Extensive Assortment of Medications – 2022»
Amazing forum posts. Thanks.
Viagra 20 mg best price https://zencastr.com/@pharmaceuticals
Whoa a lot of very good advice.
Viagra reviews https://aleserme.estranky.sk/clanky/stromectol-espana.html
Helpful facts. Kudos.
stromectol india https://orderstromectoloverthecounter.mystrikingly.com/
Fantastic posts. Kudos!
Viagra purchasing https://stromectoloverthecounter.wordpress.com/
You have made your stand pretty well..
Discount viagra https://buystromectol.livejournal.com/421.html
Kudos, Ample knowledge.
Viagra tablets https://orderstromectoloverthecounter.flazio.com/
Terrific facts. With thanks.
Viagra coupon https://search.lycos.com/web/?q=«My Canadian Pharmacy – Extensive Assortment of Medications – 2022»
Whoa all kinds of valuable information!
Viagra tablets https://conifer.rhizome.org/pharmaceuticals
Regards. A good amount of forum posts.
stromectol effectiveness https://telegra.ph/Order-Stromectol-over-the-counter-10-29
Superb postings. Thanks a lot!
Viagra generico https://graph.org/Order-Stromectol-over-the-counter-10-29-2
You actually explained this really well!
stromectol children https://orderstromectoloverthecounter.fo.team/
Amazing postings. With thanks!
Viagra 5mg prix https://orderstromectoloverthecounter.proweb.cz/
Appreciate it, Plenty of tips.
Viagra generic https://orderstromectoloverthecounter.nethouse.ru/
Nicely put, Cheers.
Viagra lowest price https://sandbox.zenodo.org/communities/canadianpharmaceuticalsonline/
Amazing material. Appreciate it.
Viagra or viagra https://demo.socialengine.com/blogs/2403/1227/canadian-pharmaceuticals-online
Information very well regarded!.
Generic viagra https://pharmaceuticals.cgsociety.org/jvcc/canadian-pharmaceuti
Great posts. With thanks!
Viagra 20 mg https://taylorhicks.ning.com/photo/albums/best-canadian-pharmaceuticals-online
Wow many of terrific facts!
Tadalafil https://my.afcpe.org/forums/discussion/discussions/reputable-canadian-pharmaceuticals-online
This is nicely expressed! !
Viagra generico online https://www.dibiz.com/ndeapq
Truly tons of good advice!
canadian pharmacy online 24 https://www.podcasts.com/canadian-pharmacies-shipping-to-usa
Kudos. A good amount of facts.
buy viagra online usa https://canadianpharmaceuticals.educatorpages.com/pages/canadian-pharmacies-shipping-to-usa
You actually said this really well!
canadian prescription drugstore https://soundcloud.com/canadian-pharmacy
You reported that perfectly!
Viagra 5mg prix https://peatix.com/user/14373921/view
Amazing stuff. Thank you!
drugs for sale https://www.cakeresume.com/me/best-canadian-pharmaceuticals-online
You explained this effectively!
discount canadian pharmacies https://dragonballwiki.net/forum/canadian-pharmaceuticals-online-safe/
You actually suggested this exceptionally well!
Viagra reviews https://the-dots.com/projects/covid-19-in-seven-little-words-848643
Thanks a lot! Quite a lot of facts!
Viagra manufacturer coupon https://jemi.so/canadian-pharmacies-shipping-to-usa
You actually expressed it really well.
Viagra 5mg https://www.homify.com/ideabooks/9099923/reputable-canadian-pharmaceuticals-online
You revealed that perfectly!
Viagra bula https://medium.com/@pharmaceuticalsonline/canadian-pharmaceutical-drugstore-2503e21730a5
Fantastic information, Appreciate it.
prescription drugs without prior prescription https://infogram.com/canadian-pharmacies-shipping-to-usa-1h1749v1jry1q6z
Wow quite a lot of fantastic material!
Interactions for viagra https://pinshape.com/users/2507399-best-canadian-pharmaceuticals-online
Amazing quite a lot of amazing knowledge.
Discount viagra https://aoc.stamford.edu/profile/upogunem/
You suggested this well!
Viagra uk https://500px.com/p/maybenseiprep/?view=groups
You actually said this well.
canadian pharcharmy online https://challonge.com/ebtortety
Seriously plenty of superb knowledge!
Buy generic viagra https://sacajegi.estranky.cz/clanky/online-medicine-shopping.html
Really all kinds of beneficial knowledge.
Viagra canada https://speedopoflet.estranky.sk/clanky/international-pharmacy.html
Whoa quite a lot of good facts!
Viagra kaufen https://dustpontisrhos.zombeek.cz/
Incredible quite a lot of terrific information.
Buy viagra https://sanangelolive.com/members/maiworkgendty
You actually stated that terrifically!
canadian pharmacies without an rx https://issuu.com/lustgavalar
Great tips. Cheers!
canadian pharmaceuticals online https://calendly.com/canadianpharmaceuticalsonline/onlinepharmacy
Seriously loads of beneficial material!
buy viagra usa https://aoc.stamford.edu/profile/uxertodo/
You’ve made your stand extremely effectively.!
Viagra lowest price https://www.wattpad.com/user/Canadianpharmacy
Amazing info. Thanks.
Tadalafil 20 mg https://pinshape.com/users/2510246-medicine-online-shopping
You actually explained it effectively!
Viagra for daily use https://500px.com/p/reisupvertketk/?view=groups
Fantastic data, Regards!
Viagra manufacturer coupon https://www.provenexpert.com/online-order-medicine/
Nicely put, With thanks.
global pharmacy canada https://challonge.com/ebocivid
Nicely put, Kudos!
canadian prescriptions online https://obsusilli.zombeek.cz/
Useful information. Thank you.
Tadalafil tablets https://sanangelolive.com/members/contikegel
Cheers. I value it.
Viagra for daily use https://rentry.co/canadianpharmaceuticalsonline
Regards! I enjoy it!
best canadian mail order pharmacies https://tawk.to/canadianpharmaceuticalsonline
Factor well utilized!.
Buy viagra online https://canadianpharmaceuticalsonline.tawk.help/article/canadian-pharmacies-shipping-to-usa
Great content, Many thanks!
global pharmacy canada https://sway.office.com/bwqoJDkPTZku0kFA
You said it exceptionally well!
Viagra generico https://canadianpharmaceuticalsonline.eventsmart.com/2022/11/20/canadian-pharmaceuticals-for-usa-sales/
With thanks. I like this!
online canadian pharmacies https://suppdentcanchurch.estranky.cz/clanky/online-medicine-order-discount.html
You revealed this well.
Viagra vs viagra vs levitra https://aoc.stamford.edu/profile/tosenbenlren/
Wonderful forum posts, Thanks.
Viagra 5 mg https://pinshape.com/users/2513487-online-medicine-shopping
You actually expressed that terrifically!
canadian rx world pharmacy https://500px.com/p/meyvancohurt/?view=groups
Thanks a lot. Very good stuff!
Viagra canada https://www.provenexpert.com/pharmacy-online/
Reliable advice. Many thanks.
canadian pharmaceuticals online https://challonge.com/townsiglutep
This is nicely said! .
Buy generic viagra https://appieloku.estranky.cz/clanky/online-medicine-to-buy.html
Incredible loads of wonderful information!
Viagra generique https://scisevitrid.estranky.sk/clanky/canada-pharmacies.html
Wow all kinds of excellent information.
Viagra vs viagra https://brujagflysban.zombeek.cz/
Great stuff, Thank you!
Viagra generic https://challonge.com/afersparun
You said it perfectly!
Viagra 20 mg best price https://plancaticam.estranky.cz/clanky/best-drugs-for-ed.html
You actually revealed it adequately.
Viagra online https://piesapalbe.estranky.sk/clanky/buy-erectile-dysfunction-medications-online.html
You reported it terrifically!
Viagra alternative https://wallsawadar.zombeek.cz/
Really lots of wonderful knowledge!
best canadian pharmacies online https://www.cakeresume.com/me/canadian-pharmaceuticals-online/
Very good posts. Appreciate it.
Viagra 5mg prix https://canadianpharmaceuticalsonline.studio.site/
Terrific posts, Kudos!
Viagra from canada https://en.gravatar.com/canadianpharmaceuticalcompanies
Regards. Fantastic stuff!
canadian pharmacy cialis https://www.viki.com/users/pharmaceuticalsonline/about
Many thanks. Excellent information!
Canadian Pharmacies Shipping to USA https://canadianpharmaceuticalsonline.blog.jp/archives/19372004.html
Appreciate it, An abundance of content!
Viagra sans ordonnance https://canadianpharmaceuticalsonline.doorblog.jp/archives/19385382.html
Position clearly regarded..
Viagra generika https://canadianpharmaceuticalsonline.ldblog.jp/archives/19386301.html
You actually expressed that superbly.
Viagra online https://canadianpharmaceuticalsonline.dreamlog.jp/archives/19387310.html
Nicely put. Thanks!
Buy viagra https://canadianpharmaceuticalsonline.publog.jp/archives/16846649.html
With thanks, Ample stuff.
Canadian viagra https://canadianpharmaceuticalsonline.livedoor.biz/archives/17957096.html
Fantastic info. Many thanks!
Interactions for viagra https://canadianpharmaceuticalsonline.diary.to/archives/16857199.html
You’ve made your position quite well.!
Viagra tablets https://canadianpharmaceuticalsonline.weblog.to/archives/19410199.html
Seriously a lot of very good facts!
canadian pharmacy world https://canadianpharmaceuticalsonline.blogism.jp/archives/17866152.html
You mentioned it wonderfully!
Viagra 20 mg best price https://canadianpharmaceuticalsonline.blogo.jp/archives/19436771.html
Seriously a good deal of very good data.
Buy viagra online https://canadianpharmaceuticalsonline.blogto.jp/archives/19498043.html
Very good material. Thank you.
Tadalafil 5mg https://canadianpharmaceuticalsonline.gger.jp/archives/18015248.html
You said it perfectly.!
Cheap viagra https://canadianpharmaceuticalsonline.golog.jp/archives/16914921.html
Thanks a lot, I value this!
canadian medications https://canadianpharmaceuticalsonline.liblo.jp/archives/19549081.html
You mentioned this very well!
canadian online pharmacies https://canadianpharmaceuticalsonline.myjournal.jp/archives/18054504.html
You actually mentioned that superbly!
best canadian pharmacies online https://canadianpharmaceuticalsonline.mynikki.jp/archives/16957846.html
Fantastic material. Thank you.
global pharmacy canada https://pinshape.com/users/2528098-canadian-pharmacy-online
With thanks. A lot of advice.
online drug store https://gravatar.com/kqwsh
Kudos! I value it!
Viagra or viagra https://www.buymeacoffee.com/pharmaceuticals
Incredible all kinds of awesome tips.
northwestpharmacy https://telegra.ph/Canadian-pharmacy-drugs-online-12-11
You revealed this fantastically.
no 1 canadian pharcharmy online https://graph.org/Canadian-pharmacies-online-12-11
Reliable tips. Thanks a lot.
Viagra bula https://canadianonlinepharmacieslegitimate.flazio.com/
Really plenty of useful info!
Viagra daily https://halttancentnin.livejournal.com/301.html
Great write ups, Cheers!
Generic for viagra https://app.roll20.net/users/11413335/canadian-pharmaceuticals-online-shipping
Truly a lot of excellent information!
Viagra 5mg https://linktr.ee/canadianpharmaceuticalsonlineu
With thanks. Plenty of posts!
canadian pharmacies shipping to usa https://onlinepharmaciesofcanada.bigcartel.com/best-canadian-online-pharmacy
Truly plenty of useful facts.
Viagra dosage https://hub.docker.com/r/canadadiscountdrug/pharmaceuticals
Great material. With thanks.
canadian pharmacies without an rx https://pharmacy-online.teachable.com/
Nicely put, Regards.
Viagra generico online https://experiment.com/users/canadiandrugs/
Thanks a lot. Helpful information!
canadian pharmacy cialis https://disqus.com/by/canadiandrugspharmacy/about/
Nicely put, Many thanks!
Viagra bula https://offcourse.co/users/profile/best-online-canadian-pharmacy
Fantastic advice. With thanks.
Viagra for daily use https://bitcoinblack.net/community/canadianpharmacyonlineviagra/info/
Good data. With thanks.
Buy viagra https://forum.melanoma.org/user/canadadrugsonline/profile/
Regards, Great information!
Tadalafil tablets https://wakelet.com/@OnlinepharmacyCanadausa
Regards! I appreciate this!
canadian cialis https://www.divephotoguide.com/user/canadadrugspharmacyonline
With thanks, Plenty of write ups!
Viagra 20mg https://my.desktopnexus.com/Canadianpharmacygeneric/journal/
Truly many of terrific info.
Viagra pills http://canadianpharmaceuticalsonlinee.iwopop.com/
Regards. I appreciate this!
Viagra generico online https://datastudio.google.com/reporting/1e2ea892-3f18-4459-932e-6fcd458f5505/page/MCR7C
You actually suggested this effectively!
Viagra 20 mg best price https://pharmacycheapnoprescription.nethouse.ru/
Thanks a lot. Terrific information.
online drug store https://www.midi.org/forum/profile/96944-pharmacyonlinecheap
Cheers. Numerous tips!
Viagra reviews https://www.provenexpert.com/canadian-pharmacy-viagra-generic2/
Thank you. Lots of material!
canada pharmacies https://dailygram.com/blog/1183360/canada-online-pharmacies/
You actually expressed this terrifically.
canadian viagra https://bitbucket.org/canadianpharmaceuticalsonline/workspace/snippets/k7KRy4
Superb tips. Appreciate it.
northwest pharmacy canada https://rabbitroom.com/members/onlinepharmacydrugstore/profile/
Terrific material. Many thanks!
Viagra tablets australia https://www.mixcloud.com/canadianpharmaceuticalsonline/
Cheers! An abundance of advice!
Viagra online https://sketchfab.com/canadianpharmaceuticalsonline
Regards, I value it!
Viagra generika https://fliphtml5.com/homepage/fhrha
You reported it terrifically.
Viagra for sale https://www.goodreads.com/user/show/161146330-canadianpharmaceuticalsonline
Regards! I appreciate this.
canadian online pharmacy https://myanimelist.net/profile/canadapharmacies
You said it terrifically.
Viagra 5mg prix https://pharmacyonlineprescription.webflow.io/
Thanks a lot! Ample advice!
Viagra manufacturer coupon https://www.isixsigma.com/members/pharmacyonlinenoprescription/
Great information, Thanks a lot!
Viagra online https://slides.com/bestcanadianonlinepharmacies
You said it nicely.!
Canadian Pharmacy USA https://www.mojomarketplace.com/user/discountcanadiandrugs-f0IpYCKav8
Many thanks. Good stuff!
best canadian pharmacy https://canadianpharmaceuticalsonlinee.bandcamp.com/track/canadian-pharmaceuticals-usa
Nicely spoken indeed. .
canadian pharmacy uk delivery https://www.askclassifieds.com/listing/aarp-recommended-canadian-pharmacies/
Seriously loads of wonderful facts.
Viagra alternative https://www.gamespace.com/members/canadianprescriptionsonline/
Appreciate it. Loads of content.
canadian prescription drugstore https://haikudeck.com/presentations/canadianpharmacies
You actually stated it well.
Viagra vs viagra vs levitra https://www.bakespace.com/members/profile/Viagra generic online Pharmacy/1562809/
You actually mentioned this superbly.
Viagra tablets australia https://conifer.rhizome.org/Discountpharmacy
Thanks a lot! Useful stuff!
Interactions for viagra https://haikudeck.com/presentations/cheapprescriptiondrugs
You reported this well!
Tadalafil tablets https://experiment.com/users/pviagrapharmacy100mg
Seriously a lot of helpful material.
canadian pharmacy viagra brand https://slides.com/canadianpharmacycialis20mg
Truly all kinds of beneficial data!
Viagra great britain https://www.mojomarketplace.com/user/genericviagraonline-A1mET2hm7S
Thanks a lot, I enjoy this!
Viagra rezeptfrei https://seedandspark.com/user/buy-viagra-pharmacy-100mg/
Thank you! A lot of forum posts!
How does viagra work https://www.giantbomb.com/profile/reatticamic/blog/canadian-government-approved-pharmacies/268967/
Amazing plenty of awesome facts!
Viagra great britain https://www.bakespace.com/members/profile/Canadian drugs online pharmacies/1563583/
Many thanks. Valuable information.
Tadalafil https://www.midi.org/forum/profile/100747-canadian-drugs-pharmacies-online
Regards! I like it!
Viagra prices https://sandbox.zenodo.org/communities/cialisgenericpharmacyonline/about/
Many thanks, Ample stuff.
Viagra coupon https://cialispharmacy.cgsociety.org/profile
Helpful data. Kudos.
Viagra for daily use https://fnote.net/notes/7ce1ce
Good material, Many thanks!
Tadalafil 20 mg https://taylorhicks.ning.com/photo/albums/pharmacies-shipping-to-usa
You said it nicely.!
Viagra tablets https://my.afcpe.org/forums/discussion/discussions/canadian-pharmacy-drugs-online
You actually said that fantastically.
canadian online pharmacies https://www.brit.co/u/canadian-pharmacydrugs-online
Terrific content. Thanks!
canadian pharmacies online prescriptions https://www.dibiz.com/gdooc
Really all kinds of good information.
Viagra vs viagra https://www.podcasts.com/canadian-pharmacy-online
Great forum posts. Appreciate it!
5 mg viagra coupon printable https://the-dots.com/projects/drugstore-online-shopping-889086/
Useful postings. With thanks.
How does viagra work https://www.passivehousecanada.com/members/canada-pharmaceuticals-online-generic/
You actually stated it adequately!
Viagra for daily use https://jemi.so/generic-viagra-online-pharmacy
With thanks! Lots of facts!
best canadian pharmacy https://www.homify.com/ideabooks/9295471/canadian-pharmacy-drugs-online
Incredible plenty of terrific data.
Viagra lowest price http://climbingcoaches.co.uk/member-home/londondrugscanada/profile/
Thanks a lot, I enjoy it!
Viagra generico online https://infogram.com/canadian-pharmaceuticals-online-safe-1h7g6k0gqxz7o2o?live
You suggested this superbly.
global pharmacy canada https://forum.melanoma.org/user/canadianpharmacyonline/profile/
Thank you. I appreciate this.
How does viagra work https://www.buymeacoffee.com/pharmacies
Terrific write ups. Thank you!
Viagra daily https://www.brit.co/u/canadian-online-pharmaciesprescription-drugs
Whoa quite a lot of awesome information!
Viagra lowest price https://www.passivehousecanada.com/members/online-drugs-without-prescriptions-canada/
Well spoken of course! !
Viagra from canada https://www.cakeresume.com/me/online-drugs-without-prescriptions-canada
Regards. Numerous stuff.
Viagra generico online https://rabbitroom.com/members/canadianpharmaceuticalsonlinewithnoprescription/profile/
Terrific posts, Thank you.
Viagra from canada http://www.celtras.uniport.edu.ng/profile/canadianpharmacy/
Thanks, I value this.
buy viagra now https://amarutalent.edu.pe/forums/users/viagra-generic-canadian-pharmacy/
Really loads of awesome tips.
Viagra uk https://offcourse.co/users/profile/pharmacy-cheap-no-prescription
Whoa tons of superb tips!
Low cost viagra 20mg https://bitcoinblack.net/community/prescription-drugs-from-canada/info/
Cheers. I value it!
Viagra dosage https://www.nzrelo.com/forums/users/canadianviagragenericpharmacy/
You have made your stand very effectively!.
canada pharmacies online prescriptions https://www.beastsofwar.com/forums/users/canadiancialis/
This is nicely said! !
canadian pharmaceuticals online https://www.windsurf.co.uk/forums/users/canadian-pharmacy-viagra-generic
You revealed this effectively.
Buy generic viagra http://www.mjyoung.net/weblog/forums/users/canada-online-pharmacies/
Superb write ups. With thanks.
no 1 canadian pharcharmy online https://solorider.com/forums/users/canadian-pharmaceuticals/
You stated this adequately!
Viagra vs viagra https://www.viki.com/users/canadianpharmaciess/about
Whoa quite a lot of amazing knowledge!
Viagra cost https://www.mixcloud.com/canadapharmacies/
You actually stated this wonderfully.
canadian pharmacies http://climbingcoaches.co.uk/member-home/canadianpharmacies/profile/
You actually said that wonderfully.
Viagra generico https://pinshape.com/users/2612491-medicine-online-order
Regards. Loads of posts!
Viagra uk https://500px.com/p/arrameru/?view=groups
Wonderful posts. Cheers.
Viagra bula https://www.provenexpert.com/canadian-drugs/
Very good write ups. Thanks a lot.
Northwest Pharmacy https://challonge.com/gyoupafefer
Many thanks. Valuable stuff.
Viagra manufacturer coupon https://keytygemi.estranky.cz/clanky/canadian-online-pharmacies.html
Amazing plenty of useful advice.
Viagra uk https://wresitprelous.estranky.sk/clanky/canadian-drugs.html
You suggested this wonderfully!
Viagra manufacturer coupon https://hafbeltminla.zombeek.cz/
Amazing loads of useful info!
Viagra vs viagra vs levitra https://ecoutegli.bandcamp.com/track/pharmacies-shipping-to-usa
Nicely put. Thanks a lot.
Viagra 5 mg https://ascenddeals.com/beaverage/profile/canadianpharmacy/
With thanks, Loads of knowledge!
online pharmacies https://chanchuoi.com/community/profile/canadianpharmacy/
With thanks! Terrific stuff.
Viagra generico https://buyviagraonlinet.com/
Regards! Lots of facts.